Любимое кино?
Зеленый слоник,
Кокки - бегущий доктор,
5 бутылок водки,
Выбл*дки
Вот оно! Классика отечественного кинематографа!
Полная Версия: Любимое кино
Согласен 1 и 3 вариант классика
| Цитата (Lenovo @ 22.04.2015 - 01:20) | ||
Сегодня случайно наткнулся на http://bootstrap-ru.com/204/download.php когда хотел еще кое что почитать в справочнике, но при нажатии скачать false (( похоже уже нельзя кастомизировать хотя может у меня пк глючит ? |
это какая-то левая ссылка
здесь смотри: http://getbootstrap.com/2.3.2/
причем, обрати внимание, что эта версия давно устарела
актуальная версия тут: http://getbootstrap.com/
UPD:
| Цитата |
| Sorry, the Bootstrap v2.3.2 Customizer is no longer available. |
| Цитата (Invis1ble @ 22.04.2015 - 02:43) | ||||||
это какая-то левая ссылка здесь смотри: http://getbootstrap.com/2.3.2/ причем, обрати внимание, что эта версия давно устарела актуальная версия тут: http://getbootstrap.com/ UPD:
|
спасибо, да есть такое дело http://getbootstrap.com/customize
Invis1ble
и что? если человек сумел грамотно настроить стили- уже достижение! вот у меня вкуса нет (хотя я мб просто не шарю в бутстрапе). В любом случае- не будь таким резким. А то и так складывается ощущение, что форум скатывается, так еще и местные эксперты фигней страдают
и что? если человек сумел грамотно настроить стили- уже достижение! вот у меня вкуса нет (хотя я мб просто не шарю в бутстрапе). В любом случае- не будь таким резким. А то и так складывается ощущение, что форум скатывается, так еще и местные эксперты фигней страдают
| Цитата (Zzepish @ 22.04.2015 - 03:05) |
| если человек сумел грамотно настроить стили- уже достижение! |
если мы говорим не про аутиста, то уножение 2 на 2 с подглядыванием в таблицу умножения не является никаким достижением
потом, благодаря в том числе таким как ты, на рынке появляются свято уверенные в своем могуществе толпы фрилансеров, дискредитирущие нормальных спецов
_____________
Профессиональная разработка на заказ
Я на GitHub | второй профиль
| Цитата (Zzepish @ 22.04.2015 - 04:05) |
| что форум скатывается |
Так и есть, в принципе.
Lenovo
Прикольный дизайн :) Есть пару замечаний по верстке:
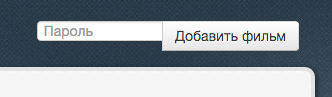
1. Разного размера кнопка "добавить фильм" и поле пароль

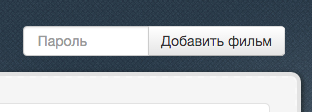
Так было бы лучше (все что сделал добавил padding: 14px к элементу):

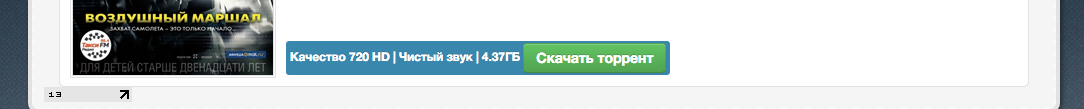
2. Нету пустого пространства под футером.

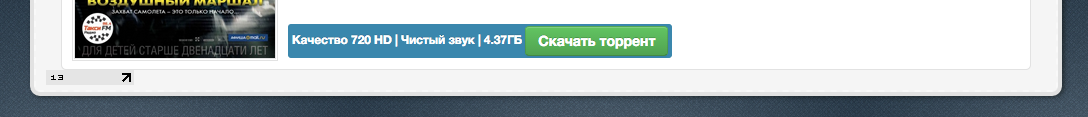
Выглядит непривычно когда после главного блока нету свободного места, давай это исправим (margin-bottom: 25px для #container):

3. Для чего стили (styles.css), если ты используешь style=""?
<div style="height:20px;"></div>
Добавь margin-top: 20px; добавив к #header.
4. Похоже что у тебя в файлы закодированы в BOM и таким образом HTML становится невалидным:
http://validator.w3.org/check?uri=http%3A%...=Inline&group=0
Ну и конечно же, все пункты выше это ИМХО.
Также жалко что сайт закрыт на обед :lol:
Удачи с сайтом!
_____________
Мой блог
Мне тоже дизайн понравился.
Минималистично, лаконично, глаза не режет, ни отрезать / ни добавить
А что он там уже использовал - дело другое.
_____________
[продано копирайтерам]
Минималистично, лаконично, глаза не режет, ни отрезать / ни добавить
А что он там уже использовал - дело другое.
_____________
[продано копирайтерам]
| Цитата (Zzepish @ 22.04.2015 - 01:14) |
| ну я так не смогу сделать! |
Как!? Тебе же
| Цитата (Zzepish @ 22.04.2015 - 04:05) |
| А то и так складывается ощущение, что форум скатывается |
А по-моему все ровно наоборот. Форум становится более профессиональным. То, что снижается терпимость к глупым вопросам, так это и правильно! На то "ответы mail.ru" созданы. Я считаю тенденции очень положительные.
Пока Бог миловал от бутстрапа этого... А там что, можно несколько одинаковых id у тега юзать?
_____________
Если вам недостаточно собственных заблуждений, можно расширить их мнениями экспертов.
Нужно уважать мнение оппонета. Ведь заблуждаться - его святое право.
Настаивал, настаиваю и буду настаивать на своем. На кедровых орешках.

<div id="post">
_____________
Если вам недостаточно собственных заблуждений, можно расширить их мнениями экспертов.
Нужно уважать мнение оппонета. Ведь заблуждаться - его святое право.
Настаивал, настаиваю и буду настаивать на своем. На кедровых орешках.

нигде нельзя юзать несколько одинаковый id, кроме как для привязки CSS стиля - это допустимо - но это через жопу - т.к. есть классы.
_____________
HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, (TSql, BI OLAP, MDX), Mongo, Git, SVN, CodeIgnater, Symfony, Yii 2, JiRA, Redmine, Bitbucket, Composer, Rabbit MQ, Amazon (SQS, S3, Transcribe), Docker
_____________
HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, (TSql, BI OLAP, MDX), Mongo, Git, SVN, CodeIgnater, Symfony, Yii 2, JiRA, Redmine, Bitbucket, Composer, Rabbit MQ, Amazon (SQS, S3, Transcribe), Docker
| Цитата (twin @ 22.04.2015 - 07:41) |
| Пока Бог миловал от бутстрапа этого... А там что, можно несколько одинаковых id у тега юзать? |
нет, и бутстрап тут не причем совершенно
_____________
Профессиональная разработка на заказ
Я на GitHub | второй профиль
volter9
1. Не заметил, в мазиле все норм и в опере тоже а вот в хроме да действительно поле меньше кнопки ( но если добавить padding: 14px то в хроме все норм а в мазиле и опере поле становится больше чем кнопка.
2. Меня это не смущает но добавил да так красивее.
3. Так задумано )
Закрыт только для тех у кого нет пароля )
1. Не заметил, в мазиле все норм и в опере тоже а вот в хроме да действительно поле меньше кнопки ( но если добавить padding: 14px то в хроме все норм а в мазиле и опере поле становится больше чем кнопка.
2. Меня это не смущает но добавил да так красивее.
3. Так задумано )
Закрыт только для тех у кого нет пароля )
| Цитата |
| Также жалко что сайт закрыт на обед |
| Цитата (twin @ 22.04.2015 - 08:41) |
А там что, можно несколько одинаковых id у тега юзать?<div id="post"> |
Не совсем понял? Это как и где?
У тебя на странице несколько элементов с одинаковым id. В частности id="post". Это крайне невалидно. Идентификатор на то и индентификатор, чтобы быть уникальным.
_____________
Если вам недостаточно собственных заблуждений, можно расширить их мнениями экспертов.
Нужно уважать мнение оппонета. Ведь заблуждаться - его святое право.
Настаивал, настаиваю и буду настаивать на своем. На кедровых орешках.

_____________
Если вам недостаточно собственных заблуждений, можно расширить их мнениями экспертов.
Нужно уважать мнение оппонета. Ведь заблуждаться - его святое право.
Настаивал, настаиваю и буду настаивать на своем. На кедровых орешках.

Здесь расположена полная версия этой страницы.