Да, потому что настройки:
footer, nav, header, section, aside {display: block}
по логике тот же хрен, тогда не вижу в этом смысла
Про работу в IE - даже не заморачиваюсь, дело лично каждого верстальщика. Пилить сайты под скудный % пользователей, пользующихся этим средством пыток 21века лично я не стану никогда. проще вывести сообщение о том, что пользователь использует какашкинский браузер и предложить ему стать белым человеком.
PART ONE
<!doctype html/>
<html>
<head>
<title>Урок адаптации</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="template/css/primary.css" />
<link rel="stylesheet" href="template/fonts/awesome/css/font-awesome.min.css">
</head>
<body>
<div id="warppage">
<div id="header">
<div id="logotype_menu">
<div class="left">MobileStore <i class="fa fa-bars" aria-hidden="true"></i></div>
<div class="right">
<ul>
<li>RUB <i class="fa fa-angle-down" aria-hidden="true"></i></li>
<li>EN <i class="fa fa-angle-down" aria-hidden="true"></i></li>
<li><i class="fa fa-bell-o" aria-hidden="true"></i><span class="mark">2</span></li>
<li><i class="fa fa-search" aria-hidden="true"></i></li>
<li><i class="fa fa-shopping-cart" aria-hidden="true"></i><span class="mark">9</span></li>
<li>home</li>
<li>about</li>
<li>contact</li>
<li>my account <i class="fa fa-angle-down" aria-hidden="true"></i></li>
<li>logout</li>
</ul>
</div>
</div>
<div id="nav_menu">
<ul>
<li>mobile phones</li>
<li>smartphones</li>
<li>communicators</li>
<li>smartclocks</li>
</ul>
</div>
</div>
<div id="content">
<div id="slider">
<div class="one">
<ul>
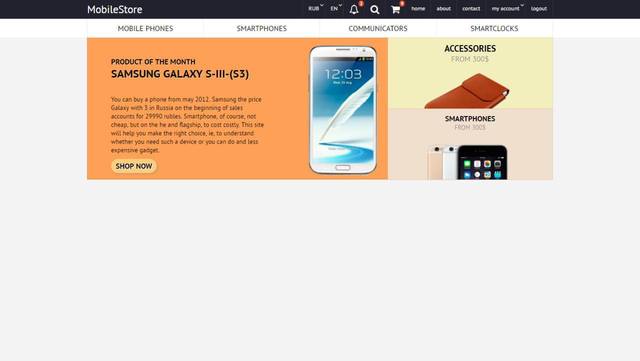
<li class="slogan">product of the month</li>
<li class="title">samsung galaxy s-iii-(s3)</li>
<li class="img image1"></li>
<li class="description">You can buy a phone from may 2012. Samsung the price Galaxy with 3 in Russia on the beginning of sales accounts for 29990 rubles. Smartphone, of course, not cheap, but on the he and flagship, to cost costly. This site will help you make the right choice, ie, to understand whether you need such a device or you can do and less expensive gadget.</li>
<li class="shopnow"><a href="">shop now</a></li>
</ul>
</div>
<div class="two">
<ul>
<li class="img image2"></li>
<li class="slogan">accessories</li>
<li class="title">from 300$</li>
</ul>
</div>
<div class="three">
<ul>
<ul>
<li class="img image3"></li>
<li class="slogan">smartphones</li>
<li class="title">from 300$</li>
</ul>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
#header{background:rgba(33,34,45,1);}
#header #logotype_menu, #header #nav_menu ul{width:990px;overflow:auto;margin:0 auto;}
#header #logotype_menu{color:white;font-family: 'PT Sans';}
#header #logotype_menu .left{float:left;font-size:17pt;padding:5px 0;}
#header #logotype_menu .left i{display:none;}
#header #logotype_menu .right{float:right;}
#header #logotype_menu .right ul.br{float:left;}
#header #logotype_menu .right ul{overflow:auto;}
#header #logotype_menu .right ul li{float:left;border-right:1px solid #32323d;height:20px;padding:10px 12px;font-size:9pt;position:relative;}
#header #logotype_menu .right ul li:first-child{border-left:1px solid #32323d;}
#header #logotype_menu .right ul li i.fa{font-size:15pt;}
#header #logotype_menu .right ul li i.fa-angle-down{position:absolute;right:2;top:5;font-size:9pt;}
#header #logotype_menu .right ul li span.mark{position:absolute;right:1;top:1;font-size:7.5pt;font-weight:bold;background:#da4c27;padding:0px 3px;border-radius:100%;}
#header #nav_menu{background:white;}
#header #nav_menu ul{text-align:center;overflow:auto;}
#header #nav_menu ul li{font-family: 'PT Sans';float:left;padding:10px 0;width:246.2px;border-right:1px solid rgba(71,71,71,.1);text-transform: uppercase;}
#header #nav_menu ul li:first-child{border-left:1px solid rgba(71,71,71,.1);}
#content{width:990px;overflow:auto;margin:0 auto;}
#content #slider{font-family: 'PT Sans';}
#content #slider div{overflow:auto;}
#content #slider div{float:left;width:350px;height:150px;border-top:1px solid rgba(71,71,71,.1);border-right:1px solid rgba(71,71,71,.1);}
#content #slider div:first-child{width:637px;height:300px;border:1px solid rgba(71,71,71,.1);}
#content #slider div:last-child{border-bottom:1px solid rgba(71,71,71,.1);}
#content #slider div.one{background:#fea055;position:relative;overflow:hidden;}
#content #slider div.two{background:#f2efbc;position:relative;overflow:hidden;}
#content #slider div.three{background:#f0dfcc;position:relative;overflow:hidden;}
#content #slider .slogan, #content #slider .title{text-transform: uppercase;}
#content #slider .img{position:absolute;right:20px;top:15px;}
#content #slider .slogan{font-size:12pt;font-weight:bold;margin:40px 0 0 50px;text-shadow:1px 1px 2px rgba(255,255,255,.4);}
#content #slider .title{font-size:18pt;font-weight:bold;margin:0 0 0 50px;text-shadow:1px 1px 2px rgba(255,255,255,.4);}
#content #slider .description{width:330px;font-size:10pt;margin:30px 0 0 50px;}
#content #slider .shopnow{margin:15px 0 0 50px;}
#content #slider .shopnow a{background:#fbcd7f;text-transform:uppercase;font-weight:bold;color:black;padding:5px 10px;border-radius:20px;text-shadow:1px 1px 2px rgba(255,255,255,1);box-shadow: 2px 2px 5px rgba(154,147,140,0.5);}
#content #slider .two .img{position:absolute;right:25%;top:70px;}
#content #slider .two .slogan{font-size:14pt;font-weight:bold;text-align:center;margin:10px 0 0 0;}
#content #slider .two .title{font-size:12pt;font-weight:normal;text-align:center;color:rgba(71,71,71,.6);margin:0;}
#content #slider .three .img{position:absolute;right:25%;top:70px;}
#content #slider .three .slogan{font-size:12pt;font-weight:bold;text-align:center;margin:10px 0 0 0;}
#content #slider .three .title{font-size:10pt;font-weight:normal;text-align:center;color:rgba(71,71,71,.6);margin:0;}
.image1{background:url("../../images/1.png") no-repeat;width:148px;height:280px;background-size:148px auto;}
.image2{background:url("../../images/3.png") no-repeat;width:190px;height:225px;background-size:190px auto;}
.image3{background:url("../../images/2.png") no-repeat;width:190px;height:225px;background-size:190px auto;}
@media screen and (min-width:320px) and (max-width:480px) {
#header{background:rgba(33,34,45,1);}
#header #logotype_menu, #header #nav_menu ul{width:100%;overflow:auto;margin:0;}
#header #logotype_menu{color:white;font-family: 'PT Sans';}
#header #logotype_menu .left{position:relative;float:none;font-size:25pt;padding:5px 0;text-align:center;}
#header #logotype_menu .left i{display:block;font-size:20pt;position:absolute;right:10px;top:15px;}
#header #logotype_menu .right{display:none;}
#header #logotype_menu .right ul.br{float:left;}
#header #logotype_menu .right ul{overflow:auto;}
#header #logotype_menu .right ul li{float:left;border-right:1px solid #32323d;height:20px;padding:10px 12px;font-size:9pt;position:relative;}
#header #logotype_menu .right ul li:first-child{border-left:1px solid #32323d;}
#header #logotype_menu .right ul li i.fa{font-size:15pt;}
#header #logotype_menu .right ul li i.fa-angle-down{position:absolute;right:2;top:5;font-size:9pt;}
#header #logotype_menu .right ul li span.mark{position:absolute;right:1;top:1;font-size:7.5pt;font-weight:bold;background:#da4c27;padding:0px 3px;border-radius:100%;}
#header #nav_menu ul li{width:100%;border-bottom:1px solid rgba(71,71,71,.1);font-size:10pt;}
#header #nav_menu ul li:first-child{border-left:none;}
#content{width:100%;overflow:auto;margin:0 auto;}
#content #slider div{float:left;width:100%;height:150px;border-top:1px solid rgba(71,71,71,.1);border-right:none;}
#content #slider div:first-child{width:100%;height:100%;border:none;}
#content #slider div:last-child{border-bottom:1px solid rgba(71,71,71,.1);}
#content #slider div.one{background:#fea055;position:relative;overflow:auto;padding-bottom:20px;}
#content #slider div.two{background:#f2efbc;position:relative;overflow:hidden;}
#content #slider div.three{background:#f0dfcc;position:relative;overflow:hidden;}
#content #slider .img{position:static;right:0;top:0;float:left;margin:0 10px 5px 10px;}
#content #slider .slogan{font-size:11pt;font-weight:bold;margin:20px 0 0 25px;text-shadow:1px 1px 2px rgba(255,255,255,.4);}
#content #slider .title{font-size:17pt;font-weight:bold;margin:0 0 0 25px;text-shadow:1px 1px 2px rgba(255,255,255,.4);margin-bottom:20px;}
#content #slider .description{width:250px;font-size:10pt;margin:15px 0 0 25px;}
#content #slider .shopnow{margin:15px 0 0 25px;}
#content #slider .shopnow a{background:#fbcd7f;text-transform:uppercase;font-weight:bold;color:black;padding:5px 10px;border-radius:20px;text-shadow:1px 1px 2px rgba(255,255,255,1);box-shadow: 2px 2px 5px rgba(154,147,140,0.5);}
}
Результат



_____________
Если долго в одних стенах живешь, ты с ними сростаешься