Invis1ble, обнуление дефолта также не меняет ничего:)Мб в скрипте что то не так?
_____________
Чем больше круг знаний - тем больше длина окружности соприкосновения с областью неизвестного - тем больше степень моего незнания.
Лёгкость принятия решений и громкость слов (или число нулей ожидаемой прибыли) свойство окружностей сверхмалого диаметра, стремящихся к точке - к точке зрения.
Полная Версия: Отступ элементов по классу.
Invis1ble Я бы через ul делал, сегодня только эти dt разбирали и пришли к выводу что лучше лишний раз их не использовать во избежании холивара, только в официальной доке пару раз меняли определение.
конечно не то, ты для начала научись корректный html писать
вместо
<p class="profileinfo">Twitter<p/>
должно быть
<p class="profileinfo">Twitter</p>
Спустя 2 минуты Invis1ble написал(а):
вместо
<p class="profileinfo">Twitter<p/>
должно быть
<p class="profileinfo">Twitter</p>
Спустя 2 минуты Invis1ble написал(а):
| Цитата (sz47181 @ 17.10.2014 - 23:23) |
| Invis1ble Я бы через ul делал, сегодня только эти dt разбирали и пришли к выводу что лучше лишний раз их не использовать во избежании холивара, только в официальной доке пару раз меняли определение. |
с точки зрения семантики должен быть dl, ибо вангую что там значения должны быть еще сопоставлены
Спустя 4 минуты, 5 секунд Invis1ble написал(а):
| Цитата |
| во избежании холивара |
что за холивар там может быть? в любом случае, список тут меньше походит
_____________
Профессиональная разработка на заказ
Я на GitHub | второй профиль
Larik, насчет неправильности тэгов уже сказали.
Что касается твоей проблемы, то анализ страницы в "режиме разработчика" показывает, что именно для тэга "абзац" могут быть дополнительные маржинги, установленные самим браузером:
Если ты их установишь в своих стилях в нужную величину, то тогда сможешь сделать то, что хочешь.
Так что возьми лучше ДИВы и не парься :)
_____________
* Хэлп по PHP
* Описалово по JavaScript
* Хэлп и СУБД для PostgreSQL
* Обучаю PHP, JS, вёрстке. Интерактивно и качественно. За разумные деньги.
* "накапливаю умение телепатии" (С) и "гуглю за ваш счет" (С)

Что касается твоей проблемы, то анализ страницы в "режиме разработчика" показывает, что именно для тэга "абзац" могут быть дополнительные маржинги, установленные самим браузером:
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
Если ты их установишь в своих стилях в нужную величину, то тогда сможешь сделать то, что хочешь.
Так что возьми лучше ДИВы и не парься :)
_____________
* Хэлп по PHP
* Описалово по JavaScript
* Хэлп и СУБД для PostgreSQL
* Обучаю PHP, JS, вёрстке. Интерактивно и качественно. За разумные деньги.
* "накапливаю умение телепатии" (С) и "гуглю за ваш счет" (С)

| Цитата |
| -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; |
это все переопределяется обычным margin'ом. Весь прикол в том, что у него разметка была кривая.
И да, не бери дивы, а возьми лучше материал современный и научись верстать правильно
_____________
Профессиональная разработка на заказ
Я на GitHub | второй профиль
| Цитата (Invis1ble @ 17.10.2014 - 23:49) |
| это все переопределяется обычным margin'ом. Весь прикол в том, что у него разметка была кривая. |
Ты не поверишь... Но что разметка кривая - я это тоже увидел. Но "обычный маржинг" почему-то не перебивае эти "вебкиты". Проверь сам! И в Опере, и в Хроме.
_____________
* Хэлп по PHP
* Описалово по JavaScript
* Хэлп и СУБД для PostgreSQL
* Обучаю PHP, JS, вёрстке. Интерактивно и качественно. За разумные деньги.
* "накапливаю умение телепатии" (С) и "гуглю за ваш счет" (С)

| Цитата (sergeiss @ 17.10.2014 - 23:58) | ||
Ты не поверишь... Но что разметка кривая - я это тоже увидел. Но "обычный маржинг" почему-то не перебивае эти "вебкиты". Проверь сам! И в Опере, и в Хроме. |
проверял неоднократно, все работает, margin имеет бОльший приоритет
ну и в догонку, глянь код популярнейшего css-reset'а от Yahoo:
http://www.cssreset.com/scripts/yahoo-css-reset-yui-3/ - никаких богомерзких вендорных свойств
_____________
Профессиональная разработка на заказ
Я на GitHub | второй профиль
Я честно даже не знаю ничего про префиксы, есть же autoprefixer он и пускай за меня думает.
Но для маргина префиксы первый раз слышу.
Но для маргина префиксы первый раз слышу.
sergeiss
чтоб увидеть реальную картину, смотри во вкладке Computed значения margin-top и margin-bottom, а не во вкладке Styles
sz47181
я сам не знаю, для чего их ввели, ибо ни разу не видел, чтоб кто-то их юзал. Наверное для каких-то хитрых хаков в особо запущенных случаях, но это только предположение.
_____________
Профессиональная разработка на заказ
Я на GitHub | второй профиль
чтоб увидеть реальную картину, смотри во вкладке Computed значения margin-top и margin-bottom, а не во вкладке Styles
sz47181
я сам не знаю, для чего их ввели, ибо ни разу не видел, чтоб кто-то их юзал. Наверное для каких-то хитрых хаков в особо запущенных случаях, но это только предположение.
_____________
Профессиональная разработка на заказ
Я на GitHub | второй профиль
Invis1ble,в html по невнимательности ошибся.А почему в пределах от 0-15 нету разницы я понял.Нужно ставить 2 маржина ,к примеру если нужно расстояние 7 px margin-bottom:7px;margin-top:7px;.Иначе для любого из неуказанных браузер ставит 15 по умолчанию и соответственно его и использует для отступа.
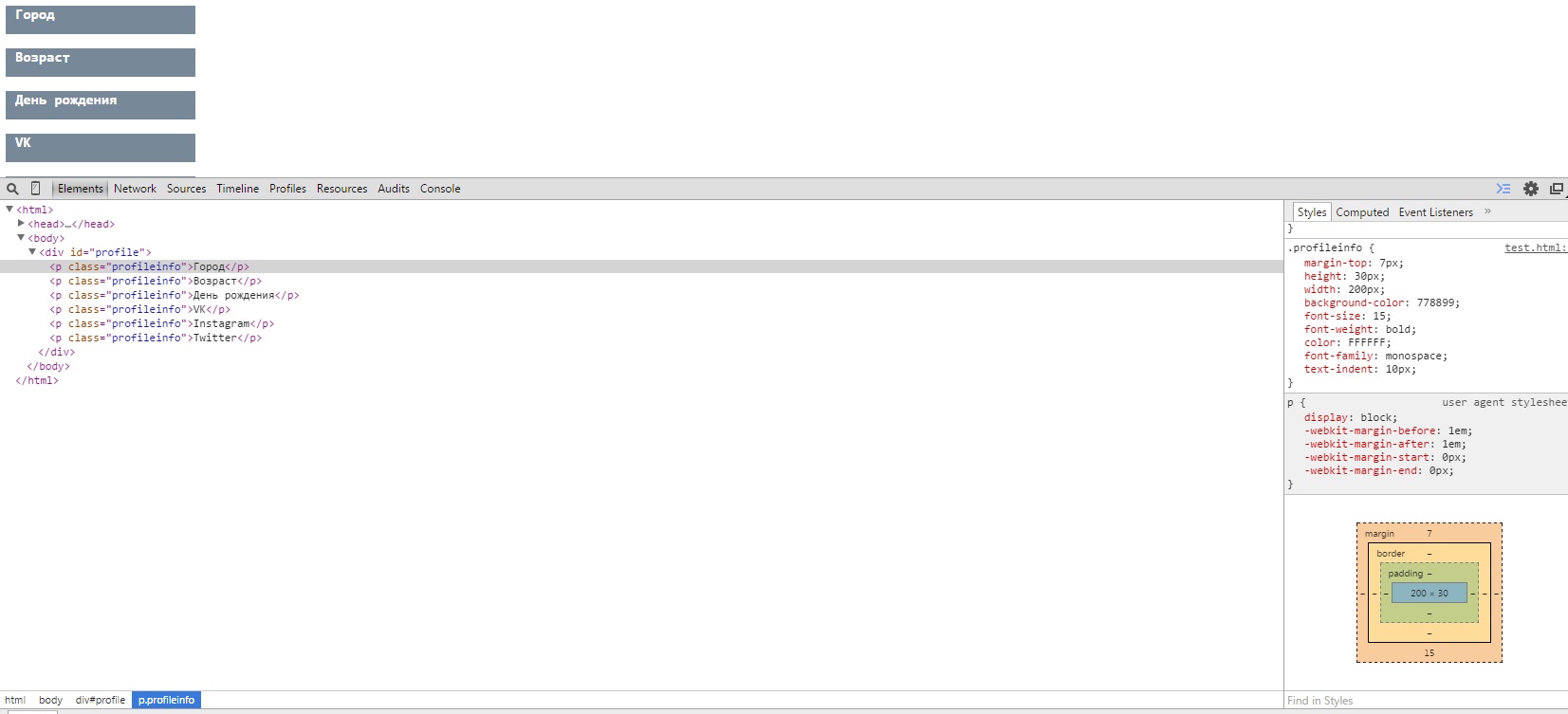
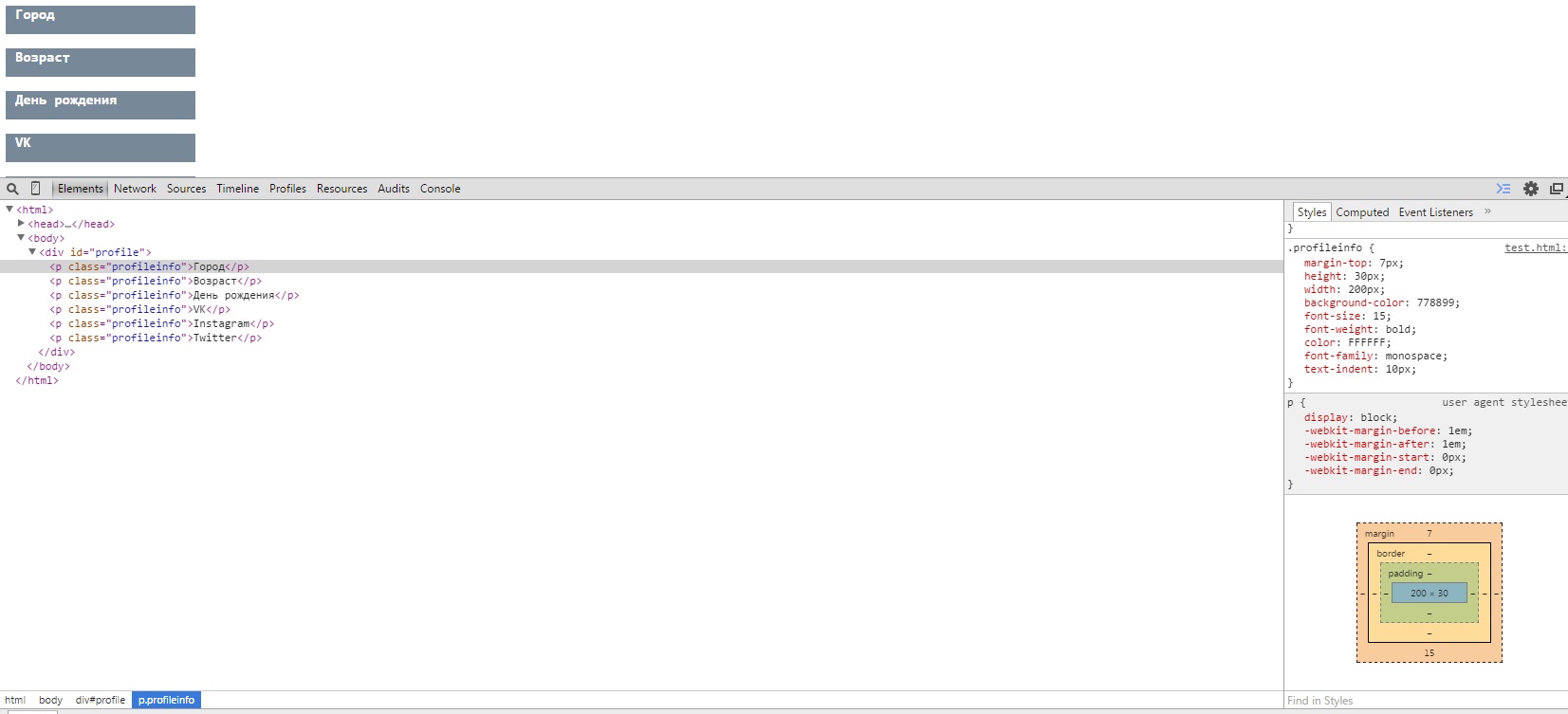
Вот скрины консоли::
1.Указан только margin-top:7px;

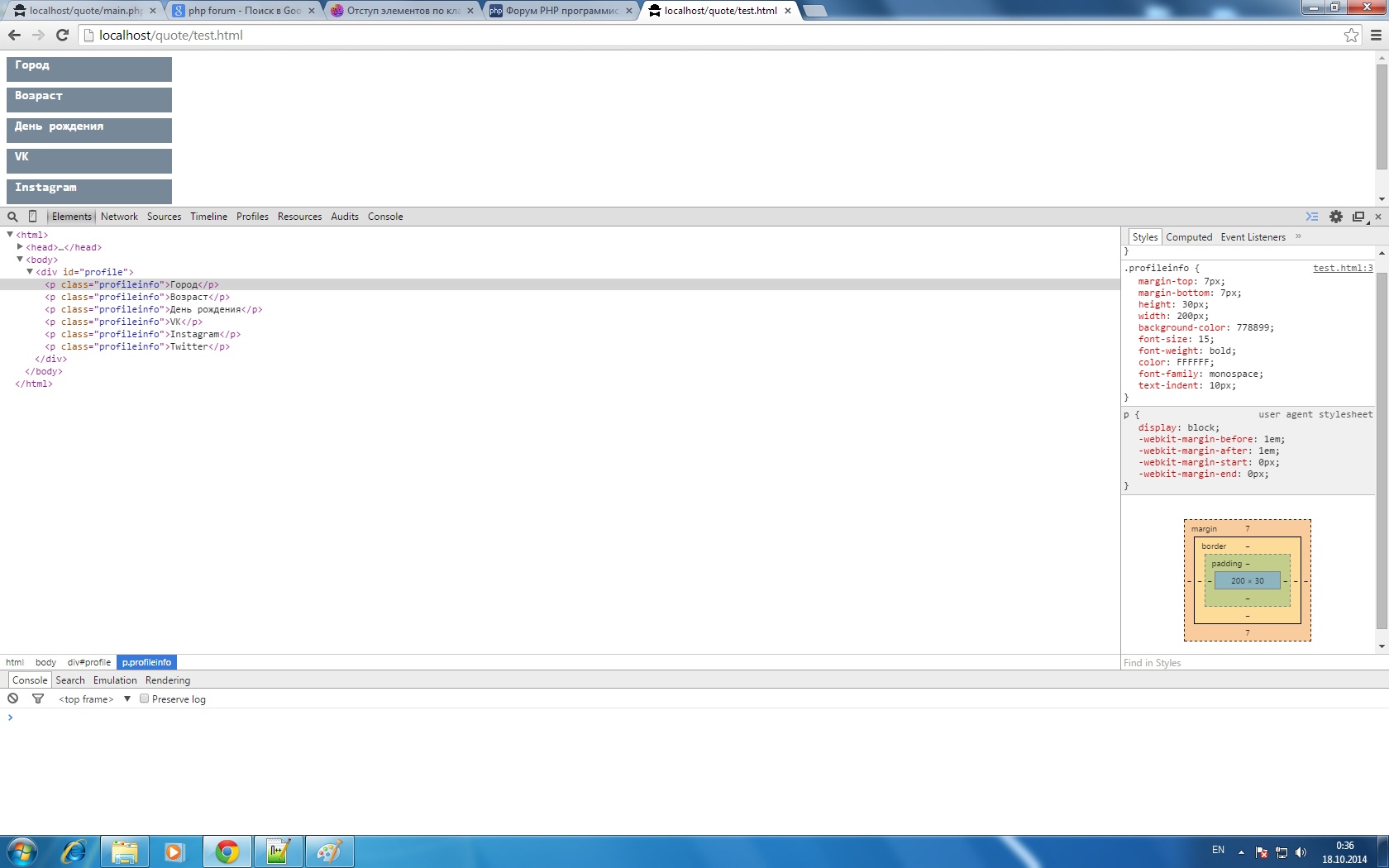
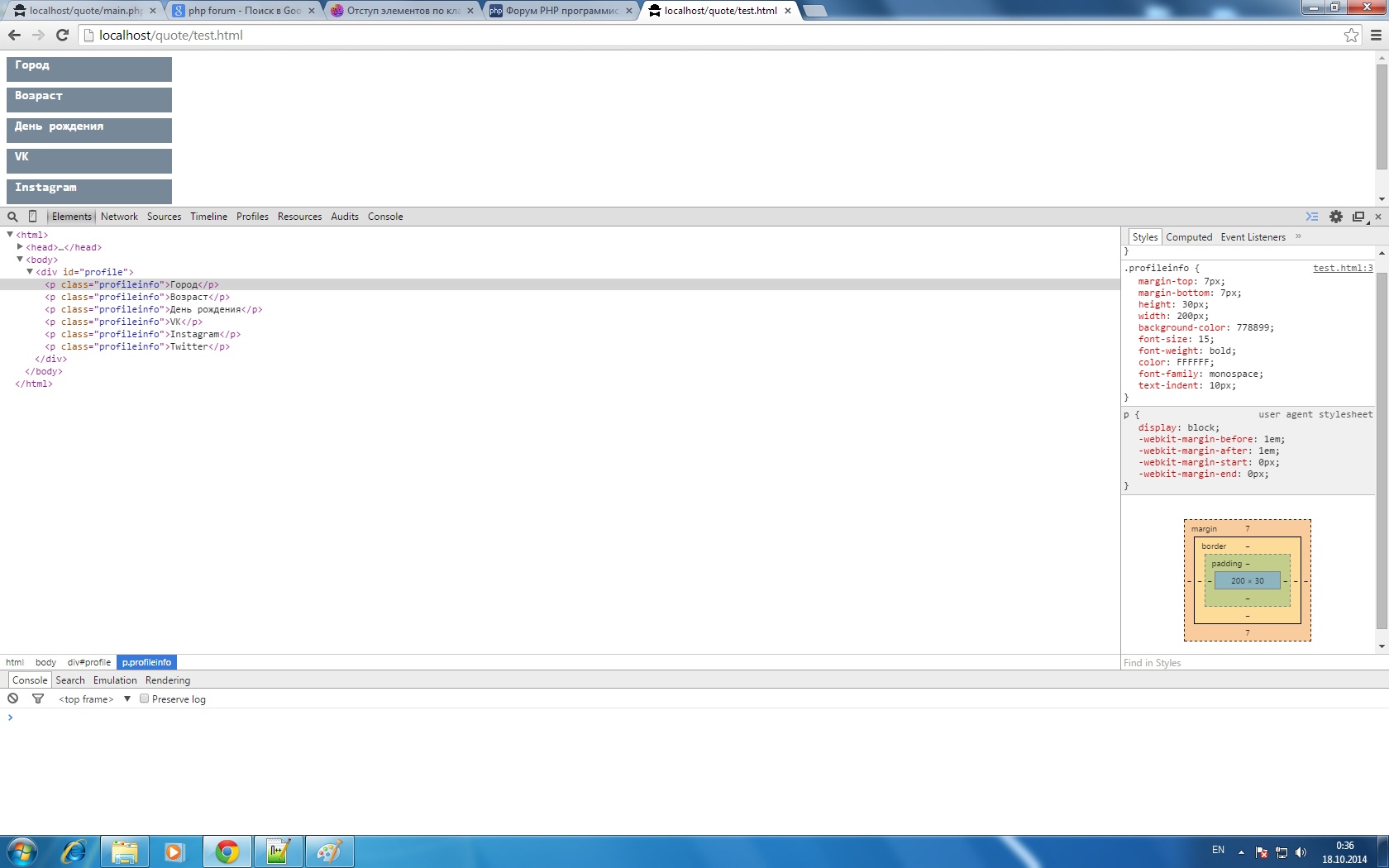
2.Указаны оба свойства margin-top:7px;margin-bottom:7px;

_____________
Чем больше круг знаний - тем больше длина окружности соприкосновения с областью неизвестного - тем больше степень моего незнания.
Лёгкость принятия решений и громкость слов (или число нулей ожидаемой прибыли) свойство окружностей сверхмалого диаметра, стремящихся к точке - к точке зрения.
Вот скрины консоли::
1.Указан только margin-top:7px;

2.Указаны оба свойства margin-top:7px;margin-bottom:7px;

_____________
Чем больше круг знаний - тем больше длина окружности соприкосновения с областью неизвестного - тем больше степень моего незнания.
Лёгкость принятия решений и громкость слов (или число нулей ожидаемой прибыли) свойство окружностей сверхмалого диаметра, стремящихся к точке - к точке зрения.
Larik
у любого тега есть стандартные стили, перед версткой их как правило обнуляют, но не фанатично
теги нужно использовать по их определению/смыслу, тут об этом писали
тег P используется для абзацев в тексте, у него есть отступы по умолчанию, как раз чтобы визуально отображать расстояние между абзацами, в хроме этот отступ 15px сверху и снизу, по этому если ты хочешь изменить расстояние между ними, нужно переопределять оба отступа, и верхний, и нижний
также у тебя косяки с css на скринах, у background-color и color значения без решетки #, у font-size значение без единицы измерения; хром это как-то сожрал, но в любом другом браузере все это может отвалиться
_____________
"internet explorer всех правильней отображает страницы" ©
у любого тега есть стандартные стили, перед версткой их как правило обнуляют, но не фанатично
теги нужно использовать по их определению/смыслу, тут об этом писали
тег P используется для абзацев в тексте, у него есть отступы по умолчанию, как раз чтобы визуально отображать расстояние между абзацами, в хроме этот отступ 15px сверху и снизу, по этому если ты хочешь изменить расстояние между ними, нужно переопределять оба отступа, и верхний, и нижний
также у тебя косяки с css на скринах, у background-color и color значения без решетки #, у font-size значение без единицы измерения; хром это как-то сожрал, но в любом другом браузере все это может отвалиться
_____________
"internet explorer всех правильней отображает страницы" ©
Здесь расположена полная версия этой страницы.