
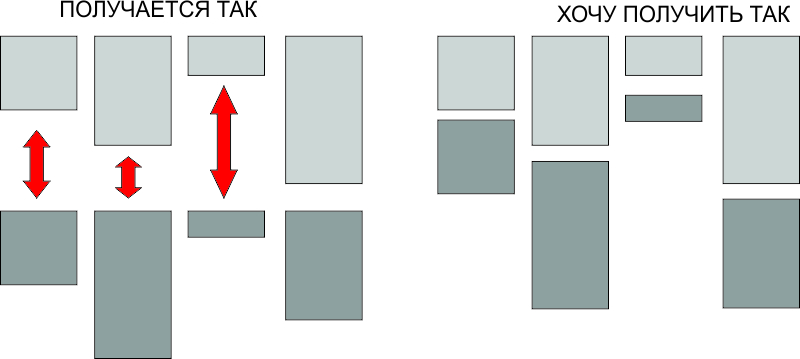
КАК прижать нижние div впритык к верхним?? всего div около 1000 штук, поэтому не надо советовать подгонять каждый div средствами position - margin-top
<style>
.bl{
display: inline-block;
background-color:#ccc;
border:1 solid #333;
width:100px;
margin-bottom:10px;
}
</style>
<table><tr><td width="400">
<div style="height:100px;" class="bl">1</div>
<div style="height:40px;" class="bl">1</div>
<div style="height:30px;" class="bl">1</div>
<div style="height:80px;" class="bl">1</div>
<div style="height:90px;" class="bl">1</div>
<div style="height:150px;" class="bl">1</div>
<div style="height:20px;" class="bl">1</div>
<div style="height:100px;" class="bl">1</div>
<div style="height:110px;" class="bl">1</div>
</td></tr></table>