| 21:55 Где деньги!? Какие деньги? |
Сегодня посетило вдохновение и накидал эскиз будущих персонажей для своего проекта.
Говорить что за проект пока рано, как говорится - чтоб не сглазить.
Плюсую тема тапочек.


|
| | Цитата || Печать || Комментарии:1 | |
| 00:28 Картинка и отмена обтекания,форматирование текста |
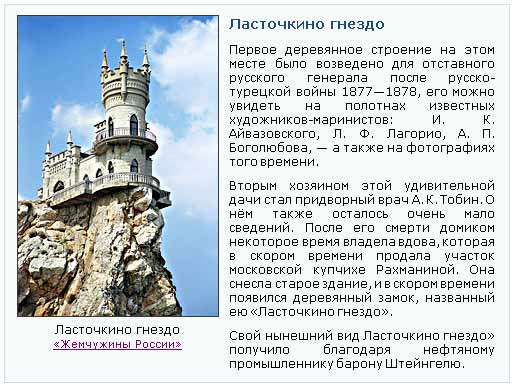
Ну, вот подготовил ещё один очень необходимый элемент форматирования контента.
Тема по отмене обтекания, работы с текстом и аккуратного форматирования.
В общем, все эти секреты открыты на известном ресурсе www.demiart.ru
Я всего лишь дополнил немного вёрсткой главные моменты.
Скачиваем архив, распаковываем и смотрим.
архив RAR

|
| | Цитата || Печать || Комментарии:0 | |
| 05:47 Простая модульная сетка,хорошая основа-часть 1 |
Простая модульная сетка и как хорошая основа поможет нам во всей дальнейшей работе.
Почему я назвал модульную сетку - хорошей основой, это вы поймёте в процессе моего так сказать повествования.
В общем, проехали словоблудие и сразу к делу.
Что мы имеем? А имеем мы желание сделать сайт, ни какой то там дебильный блог напоминающий лист формата А4 с подстилкой не менее дибильного фона а настоящий сайт и замахнёмся на одну из святынь инета, новостная лента.
Почему я считаю формат новостная лента одна из святынь, да потому – что, более, менее солидные ресурсы с постоянно обновляемой информацией именно и строят вэб интерфейс по принципу новостной ленты.
Таким ресурсам не нужны огромные, размалёванные шапки, блин, какой-то там гениально придуманный шрифт,
плашечки и пимпочки.
Всё что им нужно, это как можно лучше преподнести информацию, конечно же в своих интересах.
Не просто, что-то показать, написать, а показать очень убедительно, акцентировать внимание посетителя на выгодных для себя моментах, короче, поиметь его разум в своих корыстных целях.
И думают эти механики чужого разума как раз о психологии и восприятии информации.
В общем чтоб не трыньдеть попусту – мы тоже начнём проектировать свой сайт по типу новостной ленты.
Теперь сразу о плюсах такого макета.
1 офигительно отличное восприятие информации юзером.
2 Что видим, сразу понимаем на уровне подсознания и нажимаем.
С чем это связанно? Родство с газетной полиграфией (а там уже больше 100 лет колдуют над макетированием)
Так что нехрен придумывать велосипед и малевать дизайн ради дизайна.
Многие скажут, а нахрена мне новостная лента, я хочу свой блог с красивыми фотками в шапке, офигенно выпуклыми кнопочками с зеркальными отражениями, чтоб друган с соседнего дома скрипел зубами.
Ну, в общем, что ответить на такое, да ради бога, если сайт только для другана то конечно.
А вот если действительно загорелись идеей, выкладывать в инет свои мысли, быть сам себе режиссер,
фотограф, редактор и журналист, тогда вам как раз нужна новостная лента.
И так с чего мы начнём?!
Как многие советую и наверное правы, взять лист бумаги, карандаш
и накидать свои мысли в виде примитивных рисунков, так сказать эскиз вэб страницы.
В общем - то и я за это, но на деле, как показал мой личный опрос, человек не особо имеющий практику вэб дизайнить, начинает впадать в мысленное брожение, в итоге впадает в так сказать творческий ступор.
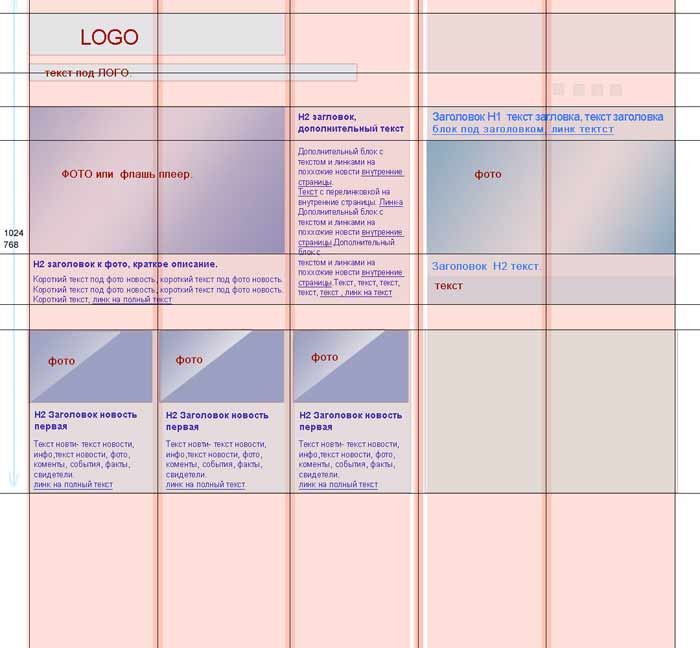
Так что пойдём своим путём и сразу рассмотрим готовую, простую, сетку макета и естественно с пояснениями.
Макет нашего сайта будет фиксированной ширины, за основу возьмём 1000рх, величнина чётная и хорошо делится.
Расчертим по вертикали на пять равных частей, то есть, при таком делении мы можем получать соотношение 3 к 2.
Что тоже очень хорошо, поясню.
Ключевое и очень важное место на странице это левая верхняя область, так устроена психология человека что он всегда начинает пялиться в верхнею левую часть а уж потом против часовой стрелки огибает взглядом до верхнего правого угла.
Ну, вот первые три колонки у нас как раз и займут важное место.
Там хорошо размещать самое горяченькое, типа эксклюзивное фото, плеер с роликом, своим или с ютуби, короткий текс под ней и небольшую колонку по правому борту с заголовком и текстом схожей тематики и линками на внутреннии страницы.
По первым двум колонкам мы видим что в шапке на верху как раз хорошо можно поместить своё лого, ну или какую ни будь свою хрень.
Под лого как правило размещают небольшой загололвок , так сказать пояснение, куда попал юзер, под него, мы видим тоже отведено место, это полоса под блоком для лого.
Теперь посмотрим на правую часть, ту самую которая занимает 2 колонки.
Так как это, то место куда в итоге придёт юзер , сюда не плохо бы поместить что ни будь вкусненькое на закуску, типа не первой свежести но актуальное.
Как нельзя лучше, подходят визуальные штучки, типа фото, картинки.
Сама картинка выровнена по срезу картинки в левом блоке, текст заголовка над картинкой тоже выровнен с заголовком соседней колонки. В общем, всё визуально понятно и дальнейшее описание в словоблудии не нуждается.
Главное очевидно понятно и видно, как и с чем выравнивать элементы.
И ещё, на белом фоне в левой части нарисована вертикальная полоса с цифрами 1024х786.
Очень хорошая видимая подсказка, как в поле видимости будет попадать сайт на мониторах 1024х768, учитываем это и строим свой сайт.

|
| | Цитата || Печать || Комментарии:1 | |
|
|
|

