Сделал fieldset/legend с бордюрами используя стили
fieldset.bordered {
border: $border-separator-color;
font-size: $font_size;
color: $text-color;
padding: 0 0.4em 0.4em 0.4em;
margin: 0 0 1.5em 0;
-webkit-box-shadow: 5px 5px 5px 5px #000;
box-shadow: 2px 2px 2px 2px #000;
-moz-border-radius:8px;
border-radius: 8px;
-webkit-border-radius: 8px; //edit :D
}
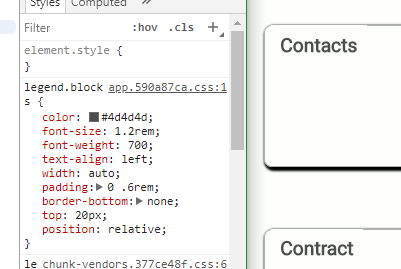
но при этом текст под legend - текстом пекречеркнут
Как это убрать ? вживую:
http://vtasks.my-demo-apps.tk/public_profile/6
Спасибо !