
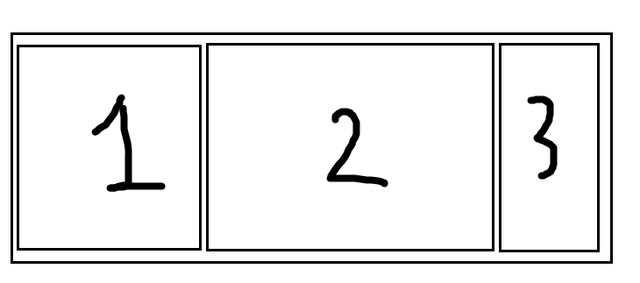
1,3 - имеют разную ширину, но одинаковую высоту. А блок 2 должен заполнить свободное место между блоками 1 и 3.
Помогите решить проблему. Спасибо.

<div class="row">
<div class="blok1">Здесь картинка</div>
<div class="blok2"></div>
<div class="blok3">Здесь картинка</div>
</div>
.row {
padding-right: 4px;
padding-left: 4px;
}
.row:before,
.row:after {
display: table;
content: " ";
}
.row:after {
clear: both;
}
.blok1, .blok2, .blok3 {
position: relative;
/* Можешь оставить отступы а можешь поставить 0 */
padding-left: 15px;
padding-right: 15px;
}
.blok1 {
float: left;
width: 33.33333333%;
}
.blok2 {
float: left;
width: 33.33333333%;
}
.blok3 {
float: left;
width: 33.33333333%;
}
.blok1 img,
.blok3 img {
display: block;
max-width: 100%;
height: auto;
}