Мужчины привет!
уже час ищу ответ на следующий вопрос:
http://quirktools.com/screenfly/#u=http%3A...&h=568&a=37&s=1
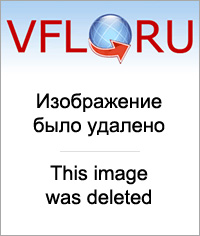
почему таблицы, которых несколько на данной странице, вылазят за рамки основного тела сайта
http://xn--c1aisdbajmnqa.xn--p1ai/price/ (оригинал страницы)
я не вижу причину, по которой таблица имеет ширину 370px при теле в 300px
_____________
"ЩИТ IT" | Комплексное IT обслуживание
Полная Версия: Помощь для чайников
Vladimir_Tuev
Проблема тут margin: 0 6px
#wrapper_content {
clear: both;
width: 938px;
margin: 0 6px;
padding-bottom: 20px;
}
Проблема тут margin: 0 6px
Vladimir_Tuev Что-то я походу не так понял, вы о чем? О скрилинге или конкретно о таблице?
на мобильных устройствах все таблицы "вылазят" за основное тело и не помещаются. в основном, последний столбец не виден.

_____________
"ЩИТ IT" | Комплексное IT обслуживание

_____________
"ЩИТ IT" | Комплексное IT обслуживание
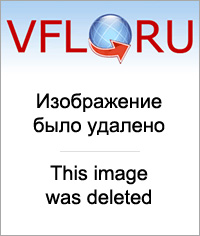
Vladimir_Tuev После того как убираете margin пропадает нижний скролинг. Если вы говорите о том что у вас последняя колонка не попадает в экран. То тут другой вопрос, дело в том что ей тупо не хватает место, если убрать у вас width на всех td то выглядить это будет примерно следующим образом

Так же не забывайте что у вас еще padding: 10px; в td который так же влияет на размер

Так же не забывайте что у вас еще padding: 10px; в td который так же влияет на размер
спасибо. паддинг фиксированный в сумме давал это смещение
_____________
"ЩИТ IT" | Комплексное IT обслуживание
_____________
"ЩИТ IT" | Комплексное IT обслуживание
Здесь расположена полная версия этой страницы.