Есть такие значения:
letters['q']=10;
letters['r']=9;
Как их поменять, чтоб было:
letters['r']=9;
letters['q']=10;
Полная Версия: Поменять порядок значений в ассоциативном массиве
http://stackoverflow.com/questions/1897788...n-reverse-order
_____________
Люди, имеющие низкий уровень квалификации, делают ошибочные выводы, принимают неудачные решения и при этом неспособны осознавать свои ошибки в силу низкого уровня своей квалификации
_____________
Люди, имеющие низкий уровень квалификации, делают ошибочные выводы, принимают неудачные решения и при этом неспособны осознавать свои ошибки в силу низкого уровня своей квалификации
Zzepish
Ну как то так (ES5):
_____________
Мой блог
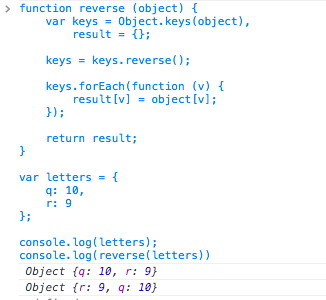
Ну как то так (ES5):
function reverse (object) {
var keys = Object.keys(object),
result = {};
keys = keys.reverse();
keys.forEach(function (v) {
result[v] = object[v];
});
return result;
}
var letters = {
q: 10,
r: 9
};
console.log(reverse(letters));
_____________
Мой блог
volter9
увы- не работает
увы- не работает
ну что за глупости, зачем вообще "менять порядок" в ассоциативном массиве?
нужен порядок, сделай обычный массив и сохрани пары ключь - значение в нужном порядке
ну или измени логику и обращайся напрямую к ключам массива в нужном тебе порядке
_____________
Стимулятор ~yoomoney - 41001303250491
нужен порядок, сделай обычный массив и сохрани пары ключь - значение в нужном порядке
ну или измени логику и обращайся напрямую к ключам массива в нужном тебе порядке
_____________
Стимулятор ~yoomoney - 41001303250491
volter9
браузер: chrome.
результат
2-2
4-2
5-1
i-1
k-1
e-2
j-1
u-1
v-3
a-4
g-3
d-3
браузер: chrome.
результат
2-2
4-2
5-1
i-1
k-1
e-2
j-1
u-1
v-3
a-4
g-3
d-3
Valick
ибо так проще всего считать количество букв одного типа
ибо так проще всего считать количество букв одного типа
Zzepish
Покажи код который имеется, и объясни что тебе именно надо, а то так получается, на тех данных работает (которые ты в вопросе показал), а на деле нет.
_____________
Мой блог
Покажи код который имеется, и объясни что тебе именно надо, а то так получается, на тех данных работает (которые ты в вопросе показал), а на деле нет.
_____________
Мой блог
volter9
и код:
<!DOCTYPE html>
<head>
<title></title>
<script src="/jq.js"></script>
<script src="/main.js"></script>
</head>
<body>
<form method="post" action="/">
<textarea name="cripted"></textarea>
<textarea name="encrypted"></textarea>
<span class="button">Запилить</span>
</form>
<div class="result"></div>
и код:
$(function(){
function reverse (object) {
var keys = Object.keys(object),
result = {};
keys = keys.reverse();
keys.forEach(function (v) {
result[v] = object[v];
});
return result;
}
$("form span.button").on("click",function(){
encript=$("form textarea[name='cripted']").val();
letters={};
for(i=0;i<encript.length;i++)
if(letters[encript[i]]==undefined)
letters[encript[i]]=1;
else
letters[encript[i]]++;
result="";
letters=reverse(letters);
for(var key in letters)
result+=key+"-"+letters[key]+"<br>";
$("div.result").html(result);
});
});
Здесь расположена полная версия этой страницы.