Привет, есть ли способ опрашивать время загрузки страницы (не скрипта) браузером?
Т.е. если время загрузки свыше 5 секунд - alert('Слишком долго');
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.
Полная Версия: Время загрузки страницы.
В хедере запустить таймер, чтобы через 5 секунд выдал алерт, а перед </body> остановить его, чтобы если загрузка меньше 5 секунд, алерта не было.
_____________
Бесплатному сыру в дырки не заглядывают...
_____________
Бесплатному сыру в дырки не заглядывают...
Пойти в php.ini и там установить Time out на 5 сек.
_____________
Трус не играет в хокей
_____________
Трус не играет в хокей
stump, таким образом просто прервешь загрузку страницы, а задача у ТС другая немного.
_____________
* Хэлп по PHP
* Описалово по JavaScript
* Хэлп и СУБД для PostgreSQL
* Обучаю PHP, JS, вёрстке. Интерактивно и качественно. За разумные деньги.
* "накапливаю умение телепатии" (С) и "гуглю за ваш счет" (С)

_____________
* Хэлп по PHP
* Описалово по JavaScript
* Хэлп и СУБД для PostgreSQL
* Обучаю PHP, JS, вёрстке. Интерактивно и качественно. За разумные деньги.
* "накапливаю умение телепатии" (С) и "гуглю за ваш счет" (С)

FatCat
Немного не то я думаю. Речь больше идет о контроле подгрузки всякой статики.
stump
Весьма кардинально.
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.
Немного не то я думаю. Речь больше идет о контроле подгрузки всякой статики.
stump
Весьма кардинально.
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.
GET
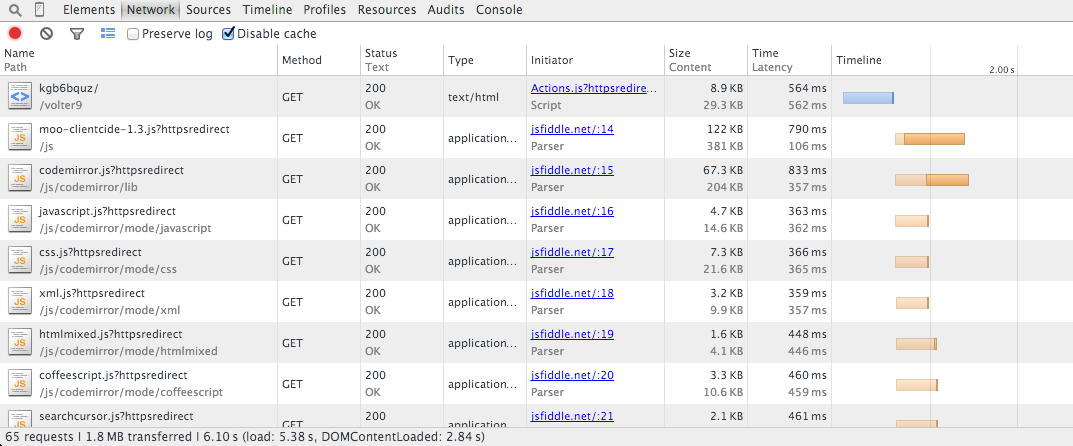
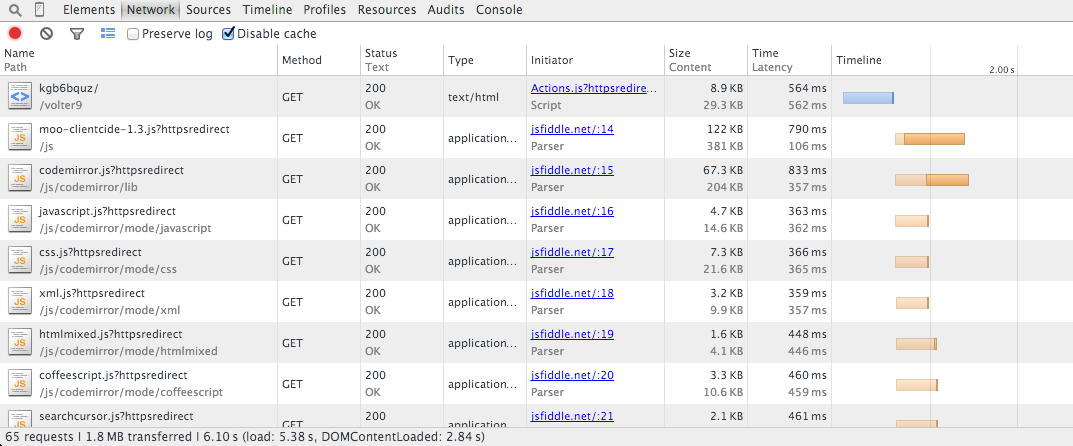
Есть вкладка network в chrome dev tools, там точная статистика загрузки самой страницы, статических ассетов и AJAX запросов + время выполнение load и DOMContentLoaded событий:

Или тебе нужно именно собрать статистику с разных браузеров (т.е. не только у себя)?
Еще как вариант (положить в хедер):
Демо (смотри в консоль):
http://jsfiddle.net/volter9/kgb6bquz/
_____________
Мой блог
Есть вкладка network в chrome dev tools, там точная статистика загрузки самой страницы, статических ассетов и AJAX запросов + время выполнение load и DOMContentLoaded событий:

Или тебе нужно именно собрать статистику с разных браузеров (т.е. не только у себя)?
Еще как вариант (положить в хедер):
var start = new Date();
// или .addEventListener('load', function () {});
window.onload = function () {
// или alert();
console.log(new Date().getTime() - start.getTime());
};
Демо (смотри в консоль):
http://jsfiddle.net/volter9/kgb6bquz/
_____________
Мой блог
volter9
Я знаю про network, мне не для статистики это нужно, а как бы что-то типа:
0. Пришёл пакет
1. Началась загрузка
2. Подключаются CSS (существенное время)
3. Сформировалась структура документа (как миллисекунды)
4. Подключаются JS (существенное время)
5. Начинается подгрузка шрифтов, картинок, видео (вот здесь основная задержка)
- попалась картинка с тормозного хостинг размером 2000х2000 px (со времени старта прошло 5 сек) - alert('Слишком долго');
Я знаю про network, мне не для статистики это нужно, а как бы что-то типа:
0. Пришёл пакет
1. Началась загрузка
2. Подключаются CSS (существенное время)
3. Сформировалась структура документа (как миллисекунды)
4. Подключаются JS (существенное время)
5. Начинается подгрузка шрифтов, картинок, видео (вот здесь основная задержка)
- попалась картинка с тормозного хостинг размером 2000х2000 px (со времени старта прошло 5 сек) - alert('Слишком долго');
| Цитата |
| var start = new Date(); // или .addEventListener('load', function () {}); window.onload = function () { // или alert(); console.log(new Date().getTime() - start.getTime()); }; |
window.onload - отработает уже после загрузки всего, когда время будет результат загрузки страницы.
А я задумал:
| Цитата |
| Т.е. если время загрузки свыше 5 секунд - alert('Слишком долго'); |
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.
GET
Можно так:
http://jsfiddle.net/volter9/hxg95psh/
_____________
Мой блог
Можно так:
http://jsfiddle.net/volter9/hxg95psh/
var timeout = 1000;
var timer = window.setTimeout(function () {
alert('Слишком долго!');
}, timeout);
window.addEventListener('load', function () {
window.clearTimeout(timer);
});
_____________
Мой блог
volter9
Интересное решение, но разве window.addEventListener не сработает в любом случае?
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.
Интересное решение, но разве window.addEventListener не сработает в любом случае?
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.
GET
Ну если Вы про кросс-браузерность, то да, тут нужен attachEvent (к сожалению (или же к удачи), я не имею возможности писать JS код под IE).
Ну а если Вы про window.clearTimeout сработает после того как сработает alert, то тут ничего страшного не будет:
Ну если Вы про кросс-браузерность, то да, тут нужен attachEvent (к сожалению (или же к удачи), я не имею возможности писать JS код под IE).
Ну а если Вы про window.clearTimeout сработает после того как сработает alert, то тут ничего страшного не будет:
| Цитата |
| Notes Passing an invalid ID to clearTimeout does not have any effect (and doesn't throw an exception) |
volter9
Спасибо, еще раз подумаю над этим.
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.
Спасибо, еще раз подумаю над этим.
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.
| Цитата (GET @ 19.02.2015 - 07:47) |
| Речь больше идет о контроле подгрузки всякой статики |
Значит остановку скрипта делать в боди анлоад.
_____________
Бесплатному сыру в дырки не заглядывают...
Здесь расположена полная версия этой страницы.