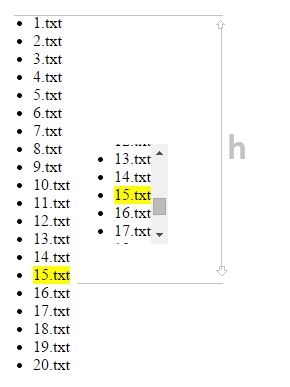
Привет, как думаете, как реализовать такую штуку, чтоб после загрузки страницы контейнер был сдвинут так, чтоб по центру стоял владелец класса select

Проблема в том, что решение должно не зависеть от разрешения или каких-то статичных элементов - это кусок адаптивного дизайна.
Вот код:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
<style type="text/css">
.select{
background-color: yellow;
}
</style>
</head>
<body>
<table>
<tr>
<td>
<ul>
<li>1.txt</li>
<li>2.txt</li>
<li>3.txt</li>
<li>4.txt</li>
<li>5.txt</li>
<li>6.txt</li>
<li>7.txt</li>
<li>8.txt</li>
<li>9.txt</li>
<li>10.txt</li>
<li>11.txt</li>
<li>12.txt</li>
<li>13.txt</li>
<li>14.txt</li>
<li class="select">15.txt</li>
<li>16.txt</li>
<li>17.txt</li>
<li>18.txt</li>
<li>19.txt</li>
<li>20.txt</li>
</ul>
</td>
<td>
<div style="height:100px; overflow-y: scroll;">
<ul>
<li>1.txt</li>
<li>2.txt</li>
<li>3.txt</li>
<li>4.txt</li>
<li>5.txt</li>
<li>6.txt</li>
<li>7.txt</li>
<li>8.txt</li>
<li>9.txt</li>
<li>10.txt</li>
<li>11.txt</li>
<li>12.txt</li>
<li>13.txt</li>
<li>14.txt</li>
<li class="select">15.txt</li>
<li>16.txt</li>
<li>17.txt</li>
<li>18.txt</li>
<li>19.txt</li>
<li>20.txt</li>
</ul>
</div>
</td>
</tr>
</table>
</body>
</html>
_____________
Не тот велик, кто не падал, а тот кто падал и поднимался.