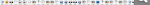
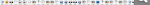
Может кто знает библиотеку / сайт / скрипт для красивого вывода списка файла с иконкой его расширения ?
Чисто визуальная часть нужна. Картинки/Спрайт и массив соответствий.
Ну как Windows 7 примерно.
Полная Версия: Красивый список файлов
может у кого есть иконки средние или спрайт.
Нужны самые распространенные . Word, Exel, Text, Pdf, Avi, mp3 и т.д
Нужны самые распространенные . Word, Exel, Text, Pdf, Avi, mp3 и т.д
kaww
http://google.com забыл.
_____________
HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, (TSql, BI OLAP, MDX), Mongo, Git, SVN, CodeIgnater, Symfony, Yii 2, JiRA, Redmine, Bitbucket, Composer, Rabbit MQ, Amazon (SQS, S3, Transcribe), Docker
http://google.com забыл.
_____________
HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, (TSql, BI OLAP, MDX), Mongo, Git, SVN, CodeIgnater, Symfony, Yii 2, JiRA, Redmine, Bitbucket, Composer, Rabbit MQ, Amazon (SQS, S3, Transcribe), Docker
Может кому пригодиться.

Ссылка на оригинал

.icon_file {
background: url(/img/icon_sprite.png) no-repeat top left;
}
.icon-aac{ background-position: 0 0; width: 48px; height: 62px; }
.icon-ai{ background-position: -49px 0; width: 48px; height: 62px; }
.icon-avi{ background-position: -98px 0; width: 48px; height: 62px; }
.icon-css{ background-position: -147px 0; width: 48px; height: 62px; }
.icon-doc{ background-position: -196px 0; width: 48px; height: 62px; }
.icon-docx{ background-position: -245px 0; width: 48px; height: 62px; }
.icon-generic{ background-position: -294px 0; width: 48px; height: 62px; }
.icon-gif{ background-position: -343px 0; width: 48px; height: 62px; }
.icon-gzip{ background-position: -392px 0; width: 48px; height: 62px; }
.icon-html{ background-position: -441px 0; width: 48px; height: 62px; }
.icon-jpeg{ background-position: -490px 0; width: 48px; height: 62px; }
.icon-jpg{ background-position: -539px 0; width: 48px; height: 62px; }
.icon-js{ background-position: -588px 0; width: 48px; height: 62px; }
.icon-mov{ background-position: -637px 0; width: 48px; height: 62px; }
.icon-mp{ background-position: -686px 0; width: 48px; height: 62px; }
.icon-mpeg{ background-position: -735px 0; width: 48px; height: 62px; }
.icon-mpg{ background-position: -784px 0; width: 48px; height: 62px; }
.icon-mv{ background-position: -833px 0; width: 48px; height: 62px; }
.icon-pdf{ background-position: -882px 0; width: 48px; height: 62px; }
.icon-php{ background-position: -931px 0; width: 48px; height: 62px; }
.icon-png{ background-position: -980px 0; width: 48px; height: 62px; }
.icon-psd{ background-position: -1029px 0; width: 48px; height: 62px; }
.icon-rar{ background-position: -1078px 0; width: 48px; height: 62px; }
.icon-raw{ background-position: -1127px 0; width: 48px; height: 62px; }
.icon-rtf{ background-position: -1176px 0; width: 48px; height: 62px; }
.icon-tar{ background-position: -1225px 0; width: 48px; height: 62px; }
.icon-tiff{ background-position: -1274px 0; width: 48px; height: 62px; }
.icon-txt{ background-position: -1323px 0; width: 48px; height: 62px; }
.icon-wav{ background-position: -1372px 0; width: 48px; height: 62px; }
.icon-wmv{ background-position: -1421px 0; width: 48px; height: 62px; }
.icon-xls{ background-position: -1470px 0; width: 48px; height: 62px; }
.icon-zip{ background-position: -1519px 0; width: 48px; height: 62px; }
Ссылка на оригинал
Здесь расположена полная версия этой страницы.