
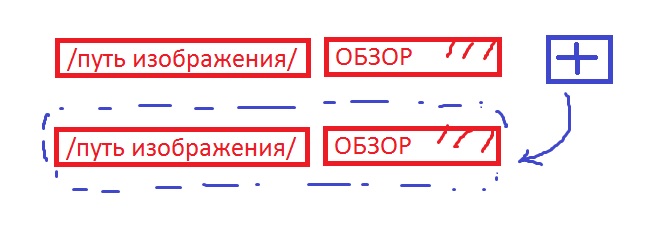
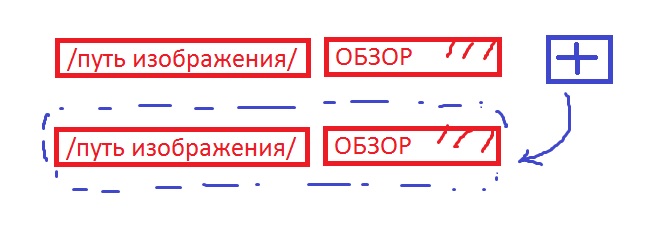
Подскажите каким функционалом js это реализуется? Если покажите примерный код было бы очень круто
Заранее спасибо)
_____________
Жадный.... жадный.... жадный кот

| Цитата (Evil_Google @ 20.10.2014 - 05:18) |
| Если покажите примерный код было бы очень круто |
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
function makeInputFile() {
var input = document.createElement("input");
input.type = "file";
input.name = "file[]";
document.getElementsByTagName("body")[0].appendChild(input);
}
</script>
</head>
<body>
<input type="button" value="Add file" onclick="makeInputFile(); return false;" />
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="путь_до_jquery.js"></script>
<title></title>
</head>
<body>
<div id="images">
<input name="file[]" type="file"/>
</div>
<input type="button" class="add_image_field" value="Add file"/>
<script type="text/javascript">
$('.add_image_field').on('click', function () {
var $input = $('<input>', {
type: 'file',
name: 'file[]',
});
$('#images').append($input);
});
</script>
</body>
</html>