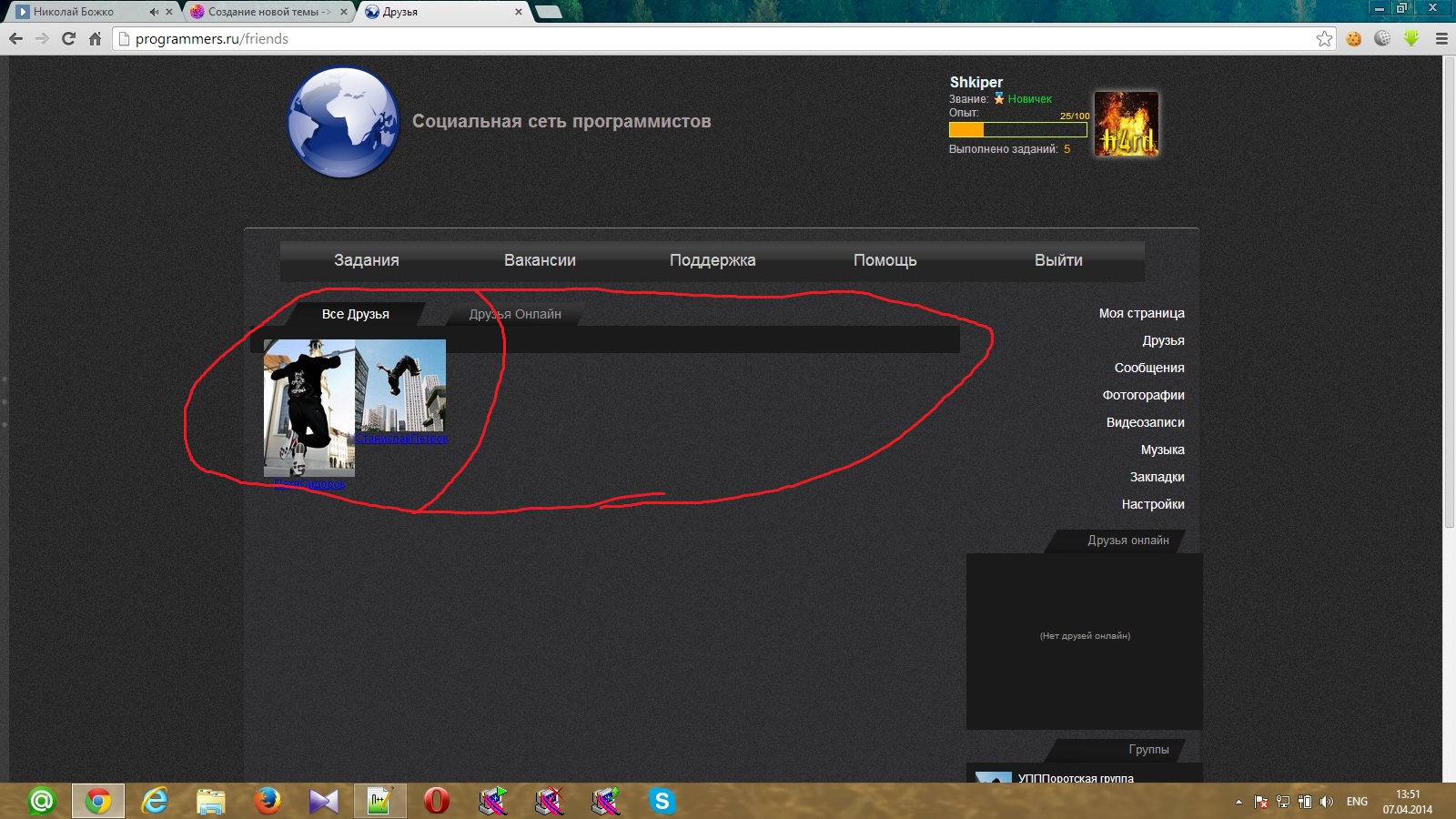
Вот собственно картинка:

На ней изображен небольшой темный блок и два блока с картинками и текстом(1 картинка и текст - 1 блок). Так вот, эти два блока, в коде, распологаются внутри темного блока и по идее этот блок должен был растянутся до ширины картинок с текстом, но он не растянулся. Что делать?
html
<div class="currentBlock" id="allFriends">//темный блок
<div style="width: 100%;">
<div style="width: 100px; float: left;"><center><img src="/images/users_photos/rjbcSagIq-Q.jpg" width="100" height="100"><br><a href="id2">Петя <pus9i> Сидоров</a></center></div> // блоки с картинками и текстом
<div style="width: 100px; float: left;"><center><img src="/images/users_photos/iHdOCRcUE4k.jpg" width="100" height="100"><br><a href="/perforator">Станислав <perffforator> Петров</a></center></div> //
</div>
</div>
CSS
.currentBlock
{
width: 750px;
height: auto;
background-image: url(../img/bg_pulse.png);
margin-top: -1px;
border-radius: 2px;
padding: 15px;
padding-right: none;
position: relative;
}