Имеется сайт на joomla,
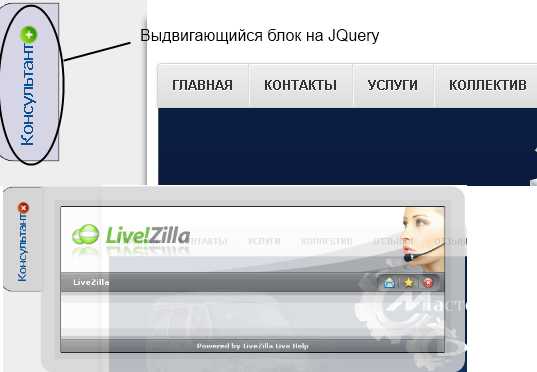
прикручен выдвигающийся блок на jquery

установлена livezilla
для вставки в страницу консультанта livezilla используется следующий код
<!-- LiveZilla Chat Button Link Code (ALWAYS PLACE IN BODY ELEMENT) --><div style="display:none;"><a href="javascript:void(window.open('http://127.0.0.1/joomla/chat.php','','width=590,height=610,left=0,top=0,resizable=yes,menubar=no,location=no,status=yes,scrollbars=yes'))"><img id="chat_button_image" src="http://127.0.0.1/joomla/image.php?id=03&type=overlay" width="32" height="112" border="0" alt="LiveZilla Live Help"></a></div><!-- http://www.LiveZilla.net Chat Button Link Code --><!-- LiveZilla Tracking Code (ALWAYS PLACE IN BODY ELEMENT) --><div id="livezilla_tracking" style="display:none"></div><script type="text/javascript">
var script = document.createElement("script");script.type="text/javascript";var src = "http://127.0.0.1/joomla/server.php?request=track&output=jcrpt&fbpos=10&fbml=0&fbmt=0&fbmr=0&fbmb=0&fbw=32&fbh=112&nse="+Math.random();setTimeout("script.src=src;document.getElementById('livezilla_tracking').appendChild(script)",1);</script><noscript><img src="http://127.0.0.1/joomla/server.php?request=track&output=nojcrpt&fbpos=10&fbml=0&fbmt=0&fbmr=0&fbmb=0&fbw=32&fbh=112" width="0" height="0" style="visibility:hidden;" alt=""></noscript><!-- http://www.LiveZilla.net Tracking Code -->
но данный код создает статичную кнопку при нажатии на которую происходит открытие нового окна с чатом консультанта.
Задача заключается в следующем:
заставить консультанта работать в выдвижном блоке на JQuery (предположительно используя iframe)
Вот код index.php с вставленным туда выдвижным блоком:
<?php
/**
* @package Joomla.Site
* @subpackage Templates.beez3
* @copyright Copyright © 2005 - 2012 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
// No direct access.
defined('_JEXEC') or die;
JLoader::import('joomla.filesystem.file');
// Check modules
$showRightColumn = ($this->countModules('position-3') or $this->countModules('position-6') or $this->countModules('position-8'));
$showbottom = ($this->countModules('position-9') or $this->countModules('position-10') or $this->countModules('position-11'));
$showleft = ($this->countModules('position-4') or $this->countModules('position-7') or $this->countModules('position-5'));
if ($showRightColumn == 0 and $showleft == 0)
{
$showno = 0;
}
JHtml::_('behavior.framework', true);
// Get params
$color = $this->params->get('templatecolor');
$logo = $this->params->get('logo');
$navposition = $this->params->get('navposition');
$headerImage = $this->params->get('headerImage');
$app = JFactory::getApplication();
$doc = JFactory::getDocument();
$templateparams = $app->getTemplate(true)->params;
$config = JFactory::getConfig();
$bootstrap = explode(',', $templateparams->get('bootstrap'));
$jinput = JFactory::getApplication()->input;
$option = $jinput->get('option', '', 'cmd');
if (in_array($option, $bootstrap))
{
// Load optional rtl Bootstrap css and Bootstrap bugfixes
JHtmlBootstrap::loadCss($includeMaincss = true, $this->direction);
}
$doc->addStyleSheet(JURI::base() . 'templates/system/css/system.css');
$doc->addStyleSheet(JURI::base() . 'templates/' . $this->template . '/css/position.css', $type = 'text/css', $media = 'screen,projection');
$doc->addStyleSheet(JURI::base() . 'templates/' . $this->template . '/css/layout.css', $type = 'text/css', $media = 'screen,projection');
$doc->addStyleSheet(JURI::base() . 'templates/' . $this->template . '/css/print.css', $type = 'text/css', $media = 'print');
$doc->addStyleSheet(JURI::base() . 'templates/' . $this->template . '/css/general.css', $type = 'text/css', $media = 'screen,projection');
$doc->addStyleSheet(JURI::base() . 'templates/' . $this->template . '/css/' . htmlspecialchars($color) . '.css', $type = 'text/css', $media = 'screen,projection');
if ($this->direction == 'rtl')
{
$doc->addStyleSheet($this->baseurl . '/templates/' . $this->template . '/css/template_rtl.css');
if (file_exists(JPATH_SITE . '/templates/' . $this->template . '/css/' . $color . '_rtl.css'))
{
$doc->addStyleSheet($this->baseurl . '/templates/' . $this->template . '/css/' . htmlspecialchars($color) . '_rtl.css');
}
}
JHtml::_('bootstrap.framework');
$doc->addScript($this->baseurl . '/templates/' . $this->template . '/javascript/md_stylechanger.js', 'text/javascript');
$doc->addScript($this->baseurl . '/templates/' . $this->template . '/javascript/hide.js', 'text/javascript');
$doc->addScript($this->baseurl . '/templates/' . $this->template . '/javascript/respond.src.js', 'text/javascript');
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" >
<head>
<!Слайдер слева для LiveZilla начало вставка скрипта>
<link rel="stylesheet" href="../joomla/sliding-panel-left/style.css" type="text/css" media="screen" />
<script type="text/javascript" src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
</script>
<div id="container">
</div>
<div class="panel">
<div style="clear:both;"></div>
<iframe src="../joomla/chat.php" width="600" height="240" align="top"></iframe>
</div>
</div>
<div style="clear:both;"></div>
</div>
<a class="trigger" href="#">Консультант</a>
<!Слайдер слева для LiveZilla конец>
<?php require __DIR__ . '/jsstrings.php';?>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes"/>
<meta name="HandheldFriendly" content="true" />
<meta name="apple-mobile-web-app-capable" content="YES" />
<jdoc:include type="head" />
<!--[if IE 7]>
<link href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/ie7only.css" rel="stylesheet" type="text/css" />
<![endif]-->
</head>
<body id="shadow">
<?php if ($color == 'image'):?>
<style type="text/css">
.logoheader
{
background:url('<?php echo $this->baseurl . '/' . htmlspecialchars($headerImage); ?>') no-repeat right;
}
body
{
background: <?php echo $templateparams->get('backgroundcolor'); ?>;
}
</style>
<?php endif; ?>
<div id="all">
<div id="back">
<header id="header">
<div class="logoheader"><object type="application/x-shockwave-flash" data="../joomla/templates/beez3/images/personal/personal_md.swf" width="1060" height="288"> <param name="movie" value="../joomla/templates/beez3/images/personal/personal_md.swf" /> <param name="quality" value="high" /> <param name="menu" value="false" /> <param name="wmode" value="opaque"> <b>//обязательно, делает флеш в тексте, убирает баг вврехнего слоя</b> <img src="../templates/beez3/images/personal/personal2.png" alt="Без флеша" height="181" width="800" /> </object>
</div><!-- end logoheader -->
<ul class="skiplinks">
<li><a href="#main" class="u2"><?php echo JText::_('TPL_BEEZ3_SKIP_TO_CONTENT'); ?></a></li>
<li><a href="#nav" class="u2"><?php echo JText::_('TPL_BEEZ3_JUMP_TO_NAV'); ?></a></li>
<?php if($showRightColumn ):?>
<li><a href="#additional" class="u2"><?php echo JText::_('TPL_BEEZ3_JUMP_TO_INFO'); ?></a></li>
<?php endif; ?>
</ul>
<h2 class="unseen"><?php echo JText::_('TPL_BEEZ3_NAV_VIEW_SEARCH'); ?></h2>
<h3 class="unseen"><?php echo JText::_('TPL_BEEZ3_NAVIGATION'); ?></h3>
<jdoc:include type="modules" name="position-1" />
<div id="line">
<div id="fontsize"></div>
<h3 class="unseen"><?php echo JText::_('TPL_BEEZ3_SEARCH'); ?></h3>
<jdoc:include type="modules" name="position-0" />
</div> <!-- end line -->
</header><!-- end header -->
<div id="<?php echo $showRightColumn ? 'contentarea2' : 'contentarea'; ?>">
<div id="breadcrumbs">
<jdoc:include type="modules" name="position-2" />
</div>
<?php if ($navposition == 'left' and $showleft) : ?>
<nav class="left1 <?php if ($showRightColumn == null){ echo 'leftbigger';} ?>" id="nav">
<jdoc:include type="modules" name="position-7" style="beezDivision" headerLevel="3" />
<jdoc:include type="modules" name="position-4" style="beezHide" headerLevel="3" state="0 " />
<jdoc:include type="modules" name="position-5" style="beezTabs" headerLevel="2" id="3" />
</nav><!-- end navi -->
<?php endif; ?>
<div id="<?php echo $showRightColumn ? 'wrapper' : 'wrapper2'; ?>" <?php if (isset($showno)){echo 'class="shownocolumns"';}?>>
<div id="main">
<?php if ($this->countModules('position-12')): ?>
<div id="top"><jdoc:include type="modules" name="position-12" />
</div>
<?php endif; ?>
<jdoc:include type="message" />
<jdoc:include type="component" />
</div><!-- end main -->
</div><!-- end wrapper -->
<?php if ($showRightColumn) : ?>
<h2 class="unseen">
<?php echo JText::_('TPL_BEEZ3_ADDITIONAL_INFORMATION'); ?>
</h2>
<div id="close">
<a href="#" onclick="auf('right')">
<span id="bild">
<?php echo JText::_('TPL_BEEZ3_TEXTRIGHTCLOSE'); ?>
</span></a>
</div>
<aside id="right">
<a id="additional"></a>
<jdoc:include type="modules" name="position-6" style="beezDivision" headerLevel="3"/>
<jdoc:include type="modules" name="position-8" style="beezDivision" headerLevel="3" />
<jdoc:include type="modules" name="position-3" style="beezDivision" headerLevel="3" />
</aside><!-- end right -->
<?php endif; ?>
<?php if ($navposition == 'center' and $showleft) : ?>
<nav class="left <?php if ($showRightColumn == null){ echo 'leftbigger';} ?>" id="nav" >
<jdoc:include type="modules" name="position-7" style="beezDivision" headerLevel="3" />
<jdoc:include type="modules" name="position-4" style="beezHide" headerLevel="3" state="0 " />
<jdoc:include type="modules" name="position-5" style="beezTabs" headerLevel="2" id="3" />
</nav><!-- end navi -->
<?php endif; ?>
<div class="wrap"></div>
</div> <!-- end contentarea -->
</div><!-- back -->
</div><!-- all -->
<div id="footer-outer">
<?php if ($showbottom) : ?>
<div id="footer-inner" >
<div id="bottom">
<div class="box box1"> <jdoc:include type="modules" name="position-9" style="beezDivision" headerlevel="3" /></div>
<div class="box box2"> <jdoc:include type="modules" name="position-10" style="beezDivision" headerlevel="3" /></div>
<div class="box box3"> <jdoc:include type="modules" name="position-11" style="beezDivision" headerlevel="3" /></div>
</div>
</div>
<?php endif; ?>
<div id="footer-sub">
<footer id="footer">
<jdoc:include type="modules" name="position-14" />
</footer><!-- end footer -->
</div>
</div>
<jdoc:include type="modules" name="debug" />
</body>
</html>