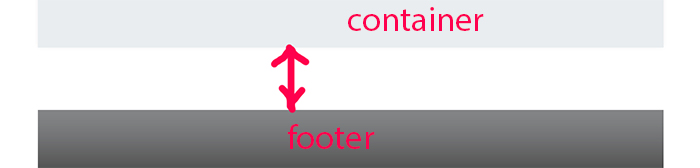
футер имеет вид
<div class="body">
<div class="container">
</div>
<div class="footer">
<div class="footer-container">
</div>
</div>
</div>
.container {
max-width: 1000px;
height: 200px;
margin-left: auto;
margin-right: auto;
}
.footer {
position: relative;
margin-left: auto;
margin-right: auto;
padding: 0px;
max-width: 1000px;
height: 200px;
background-image: url(/templates/protostar/images/footer.jpg);
}
.footer-container {
height: 30px;
width: 100%;
margin-top: 100px;
}
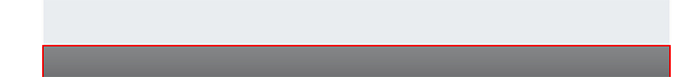
Проблема в том, что при задании margin-top: 100px; отъезжает не div.footer-container внутри div.footer а div.footer от div.container
почему так ума не приложу :blink:
если создать такую конструкцию с нуля, то всё норм, но у меня уже готовый шаблон, может быть кто знает из-за чего блок себя так ведёт?
Использовать padding не предлогать :)