Вообщем у меня возникла такая проблема:
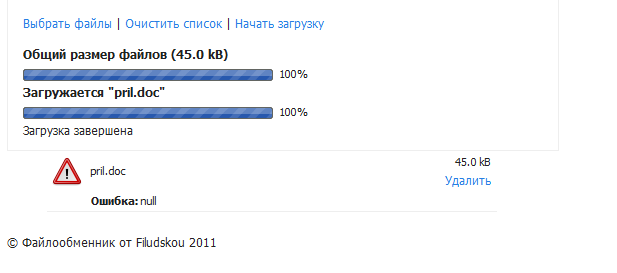
Вот мой загрузчик, когда загрузжаешь файлы, выдает такую ошибку

, хотя на самом деле файлы нормально загрузжаются в нужную папку сервера, подскажите пожалуйста почему браузер отображает, что обнаружена ошибка?
вот html код формы:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en" xml:lang="en">
<head>
<meta http-equiv="Content-
Type" content="text/html; charset=utf-8">
<title>Queued Photo Uploader - Standalone Showcase from digitarald.de</title>
<meta name="author"
content="Harald Kirschner, digitarald.de" />
<meta name="copyright" content="Copyright 2009 Harald Kirschner" />
<script type="text/javascript"
src="source/mootools.js"></script>
<script type="text/javascript" src="source/Swiff.Uploader.js"></script>
<script type="text/javascript"
src="source/Fx.ProgressBar.js"></script>
<script type="text/javascript" src="source/Lang.js"></script>
<script type="text/javascript"
src="source/FancyUpload2.js"></script>
<script type="text/javascript">
//<![CDATA[
window.addEvent('domready', function() { // wait for the content
// our uploader instance
var up = new FancyUpload2($('demo-status'), $('demo-list'), { // options object
// we console.log infos,
remove that in production!!
verbose: false,
// url is read from the form, so you just have to change one place
url: $('form-demo').action,
// path to the SWF file
path: 'source/Swiff.Uploader.swf',
//
remove that line to select all files, or edit it, add more items
typeFilter: {
},
// this is
our browse button, *target* is overlayed with the Flash movie
target: 'demo-browse',
// graceful degradation, onLoad is
only called if all went well with Flash
onLoad: function() {
$('demo-status').removeClass('hide'); // we show the actual UI
$('demo-fallback').destroy(); // ... and hide the plain form
// We relay the interactions with the
overlayed flash to the link
this.target.addEvents({
click: function() {
return false;
},
mouseenter: function() {
this.addClass
('hover');
},
mouseleave: function() {
this.removeClass
('hover');
this.blur();
},
mousedown: function() {
this.focus();
}
});
// Interactions for the 2 other buttons
$('demo-clear').addEvent('click', function() {
up.remove(); // remove all files
return false;
});
$('demo-upload').addEvent('click', function() {
up.start(); // start upload
return false;
});
},
// Edit the following lines, it is your custom event
handling
/**
* Is called when files were not added, "files" is an array of invalid File classes.
*
* This example creates a list of error elements directly in the file list, which
* hide on click.
*/
onSelectFail: function(files) {
files.each(function(file) {
new Element('li', {
'class': 'validation-error',
html: file.validationErrorMessage || file.validationError,
title: MooTools.lang.get('FancyUpload', 'removeTitle'),
events: {
click:
function() {
this.destroy();
}
}
}).inject(this.list, 'top');
}, this);
},
/**
*
This one was directly in FancyUpload2 before, the event makes it
* easier for you, to add your own response handling (you probably want
* to send something else than JSON or different items).
*/
onFileSuccess: function(file, response) {
var
json = new Hash(JSON.decode(response, true) || {});
if (json.get('status') == '1') {
file.element.addClass('file-success');
file.info.set('html', '<strong>Информация о файле:</strong> ' + json.get('width') + ' x ' +
json.get('height') + 'px<br>Новое имя файла: ' + json.get('new') + '');
} else {
file.element.addClass('file-
failed');
file.info.set('html', '<strong>Ошибка:</strong> ' + json.get('error'));
}
},
/**
* onFail is called when the Flash movie got bashed by some browser plugin
* like Adblock or Flashblock.
*/
onFail: function(error) {
switch (error) {
case 'hidden': // works after enabling the
movie and clicking refresh
alert('To enable the embedded uploader, unblock it in your browser and refresh (see
Adblock).');
break;
case 'blocked': // This no *full* fail, it works after the user clicks the
button
alert('To enable the embedded uploader, enable the blocked Flash movie (see Flashblock).');
break;
case 'empty': // Oh oh, wrong path
alert('A required file was not found, please
be patient and we fix this.');
break;
case 'flash': // no flash 9+ :(
alert('To enable the embedded uploader, install the latest Adobe Flash plugin.')
}
}
});
});
//]]>
</script>
<link rel="stylesheet" type="text/css" href="source/styles.css">
</head>
<body>
<div class="container">
<!-- See index.html
-->
<div>
<form action="server/script.php" method="post" enctype="multipart/form-data" id="form-demo">
<fieldset id="demo-
fallback">
<legend>Загрузить файлы</legend>
<p>
В вашем браузере отключено выполнение JavaScript. Для
корректной работы требуется включить JavaScript.
</p>
<label for="demo-photoupload">
Загрузить файлы:
<input type="file" name="Filedata" />
</label>
</fieldset>
<div id="demo-status" class="hide">
<p>
<a href="#" id="demo-browse">Выбрать файлы</a> |
<a href="#" id="demo-clear">Очистить список</a> |
<a href="#"
id="demo-upload">Начать загрузку</a>
</p>
<div>
<strong class="overall-title"></strong><br />
<img
src="assets/progress-bar/bar.gif" class="progress overall-progress" />
</div>
<div>
<strong class="current-
title"></strong><br />
<img src="assets/progress-bar/bar.gif" class="progress current-progress" />
</div>
<div
class="current-text"></div>
</div>
<ul id="demo-list"></ul>
</form>
</div>
</div>
<div class="container quiet" style="line-height: 5em;">
©
Файлообменник от Filudskou 2011</div>
</body>
</html>
Вот код отправки файла на php
<?php
/**
* Swiff.Uploader Example Backend
*
* This file represents a simple logging, validation and output.
* *
* WARNING: If you really copy these lines in your backend without
* any modification, there is something seriously wrong! Drop me a line
* and I can give you a good rate for fancy and customised installation.
*
* No showcase represents 100% an actual real world file handling,
* you need to move and process the file in your own code!
* Just like you would do it with other uploaded files, nothing
* special.
*
* @license MIT License
*
* @author Harald Kirschner <mail [at] digitarald [dot] de>
* @copyright Authors
*
*/
/**
* Only needed if you have a logged in user, see option appendCookieData,
* which adds session id and other available cookies to the sent data.
*
* session_name('SID'); // whatever your session name is, adapt that!
* session_start();
*/
// Request log
/**
* You don't need to log, this is just for the showcase. Better remove
* those lines for production since the log contains detailed file
* information.
*/
//Данные для ведения логов
$result = array();
$result['time'] = date('r');
$result['addr'] = substr_replace(gethostbyaddr($_SERVER['REMOTE_ADDR']), '******', 0, 6);
$result['agent'] = $_SERVER['HTTP_USER_AGENT'];
if (count($_GET)) {
$result['get'] = $_GET;
}
if (count($_POST)) {
$result['post'] = $_POST;
}
if (count($_FILES)) {
$result['files'] = $_FILES;
}
if (file_exists('script.log') && filesize('script.log') > 102400) {
unlink('script.log');
}
//Запись данных в лог файл
$log = @fopen('script.log', 'a');
if ($log) {
fputs($log, print_r($result, true) . "\n---\n");
fclose($log);
}
//Изначально у нас нет ошибок
$error = false;
//Определяем, был ли файл загружен при помощи HTTP POST
if (!isset($_FILES['Filedata']) || !is_uploaded_file($_FILES['Filedata']['tmp_name'])) {
$error = 'Invalid Upload';
}
//Проверяем размер загружаемых файлов
if (!$error && $_FILES['Filedata']['size'] > 150 * 1024 * 1024){
$error = 'Размер загружаемого файла не должен превышать 150 Мб';
}
//При желание вы можете добавить другие проверки
//Если появились ошибки возвращаем их
if ($error) {
$return = array(
'status' => '0',
'error' => $error
);
} else {//Если ошибок нет
$return = array(
'status' => '1',
'name' => $_FILES['Filedata']['name']
);
//Получаем информацию о загруженном файле
$info = @getimagesize($_FILES['Filedata']['tmp_name']);
if ($info) {
$return['width'] = $info[0];//ширина картинки в пикселях
$return['height'] = $info[1];//высота в пиксилях
}
$filename = $_FILES['Filedata']['name'];//Определяем имя файла
$ext = substr($filename,strpos($filename,'.'),strlen($filename)-1);//Определяем расширение файла
$new = date("Ymd")."_".rand(1000,9999).$ext;//Генерируем новое имя файла во избежании совпадения названий
$return['new'] = $new;//Возвращаем имя нового файла
if(!move_uploaded_file($_FILES['Filedata']['tmp_name'], '../uploads/'.$new)) //Загружаем файл с новым именем.
//Не забудьте установить на каталог uploads права на запись 755 или 777
{
$return = array(
'status' => '0',
'error' => 'Загрузка не удалась'
);
}
}
if (isset($_REQUEST['response']) && $_REQUEST['response'] == 'xml') {
// header('Content-type: text/xml');
// Really dirty, use DOM and CDATA section!
echo '<response>';
foreach ($return as $key => $value) {
echo "<$key><![CDATA[$value]]></$key>";
}
echo '</response>';
} else {
// header('Content-type: application/json');
echo json_encode($return);
}
?>
Заранее благодарен!
Спустя 37 минут, 42 секунды (27.10.2011 - 00:37) filudskou написал(а):
А здесь все работает - http://www.ajaxs.ru/demo/ajax/fancyupload/ , подскажите, что у меня не так?!
Спустя 32 минуты, 24 секунды (27.10.2011 - 01:09) Winston написал(а):
Посмотри в консоль ошибок, что там ? Ошибки js есть ?
Спустя 5 часов, 10 минут, 49 секунд (27.10.2011 - 06:20) filudskou написал(а):
а можете по подробнее рассказать, что нужно для этого сделать?
Спустя 5 часов, 48 минут, 10 секунд (27.10.2011 - 12:08) filudskou написал(а):
мне может кто нибудь помочь?
я проверил на многих так хостингах кроме одного - http://filudskou.500mb.net/
тут все отлично работает, но проблема в том, что тут максимум 2 мегабайта должен файл весить
я проверил на многих так хостингах кроме одного - http://filudskou.500mb.net/
тут все отлично работает, но проблема в том, что тут максимум 2 мегабайта должен файл весить
Спустя 1 час, 15 минут, 46 секунд (27.10.2011 - 13:24) Winston написал(а):
| Цитата (filudskou @ 27.10.2011 - 12:08) |
| тут все отлично работает, но проблема в том, что тут максимум 2 мегабайта должен файл весить |
Это решается в php.ini директивой MAX_FILE_SIZE, но у вас не будет доступа к этому файлу, притом на бесплатном хосте.
Спустя 50 минут, 46 секунд (27.10.2011 - 14:15) zeromind написал(а):
не плохой згрузчик, где можно найти исходник и описание ? )
Спустя 1 час, 34 минуты, 31 секунда (27.10.2011 - 15:49) bposter написал(а):
| Цитата (zeromind @ 27.10.2011 - 11:15) |
| не плохой згрузчик, где можно найти исходник и описание ? ) |
Вот тут описание http://digitarald.de/project/fancyupload/3...ase/photoqueue/
тока где скачать я не нашел