В этой статье мне бы хотелось рассмотреть технологию так называемых Comet.
Что есть в статье:
1. Общий обзор технологий.
2. Очереди сообщений.
3. Comet серверы.
4. Когда стоит использовать.*
5. Пример реализации.*
Для кого эта статья:
В первую очередь хочу отметить, что статья НЕ для новичков. Она предполагает, что у вас уже есть определенный опыт реализации проектов и четкие знания яваскрипт\пхп\скл.
Она для тех, кто что-то слышал об этой технологии и хотел бы узнать детальнее для дальнейшего применения.
В первой части статьи я постараюсь дать общий обзор технологий, не касаясь реализации именно в вебе, для сайтов. Но все-таки статья о том, как их, кометы, использовать на сайтах, а потому небольшие отклонения неизбежны.
Цитата с википедии
Полная Версия: Описание Comet-технологий
| Цитата |
Comet (в веб-разработке) — неологизм, описывающий модель работы веб-приложения, при которой постоянное HTTP-соединение позволяет веб-серверу отправлять (push) данные браузеру, без дополнительного запроса со стороны браузера. Comet — это гипероним, используемый для обозначения множества техник, позволяющих достичь такого взаимодействия. Общее у этих методов то, что они основаны на технологиях, непосредственно поддерживаемых браузером, таких как JavaScript, а не на проприетарных плагинах. |
Для начала хотелось бы остановиться на том, как происходит работа браузера с сервером обычным путем, к которому мы все привыкли.
Pooling
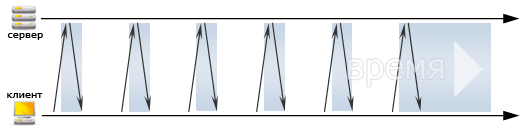
Итак, привычный нам способ взаимодействия по протоколу HTTP называется Pooling, строится он на том, что клиент запрашивает данные, а сервер сразу же возвращает ответ - пустой, если данных нет и соединение разрывается.
Поэтому, если нам нужно часто получать данные от сервера(например чат - там нужно постоянное обновление сообщений), приходится делать запрос к серверу каждые несколько секунд, как правило AJAX через setTimeOut() или просто обновлением страницы\фрейма(Forever Frame - первая технология, которую стали использовать для таких целей давно-давно), каждые сколько-то секунд. Это cоздает большую нагрузку на сервер даже при сравнительно не большом он-лайне(100 человек, данные обновляются каждые 5 секунд. за 10 минут 1 человек делает 120 запросов. 100 человек=12 000 запросов за 10 минут, не слабо, да?). Схема работы на картинке.

Ну а теперь перейдем к кометам.
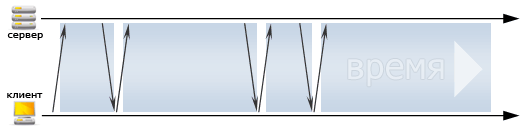
Long-pooling
Первой технологией, к-ю приписывают к ним, является Long-pooling. Ее отличие в том, что при запросе данных клиентом, сервер отвечает не сразу, а только тогда, когда данные для пересылки действительно есть - во многих случаях это позволяет уменьшить количество запросов клиент-сервер-клиент в разы, и часто является достаточным для крупного снижения нагрузки. К тому же реализация не сильно сложнее привычного способа. Схема работы приведена на картинке.

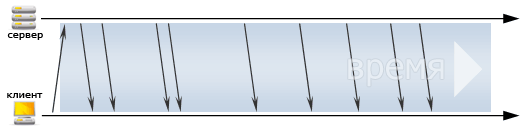
HTTP-Streaming
Вторая технология - это технология HTTP-Streaming(она же HTTP server push).
Изюминка этой технологии в том, что здесь клиент устанавливает соединение с сервером и _не разрывает_ после получения данных, как в 2х предыдущих. Это приводит к тому, что отсылку данных может инициировать сервер. Как положительный эффект - минимальная задержка между появлением данных и их рассылкой клиентам. Негативный - сложность реализации. Схема работы приведена на картинке.

При данном способе нужно учитывать такие, иногда не тривиальные вещи, как очередность сообщений(при большом онлайне, данные могут появляться с огромной скоростью, асинхронно, а нам ведь надо, чтобы они были разосланы всем клиентам именно в том порядке, в котором были получены, а не хаотично), нужно следить за тем, подключен ли пользователь или уже закрыл браузер(что на текущий момент не совсем тривиально, т.к. отловить это(в веб-браузерах) вплоть до последних версий оных сложно).
И последняя - это технология BOSH.
Она основана на том, что открывается 2 _синхронных_ HTTP-соединения: одно на сервере, другое на клиенте, которые шлют данные друг другу по мере их появления.
Сам стандарт находится в стадии черновика, но по этой технологии(насколько мне известно) работают чаты в фейсбуке и гмейле. Тоже, как и стриминг, достаточно геморен в реализации. На нем останавливаться не буду.
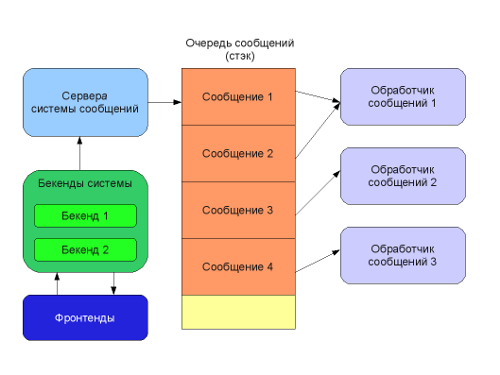
Очередь сообщений.
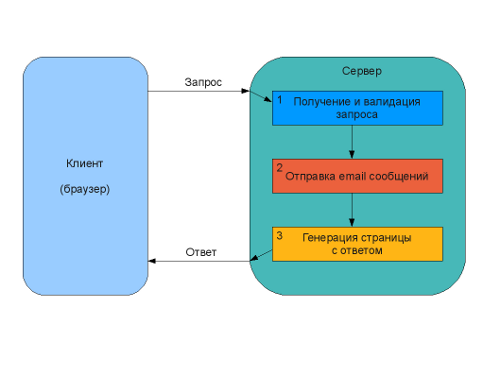
Теперь детальней про очередь сообщений. Как правило(читай: всегда) нужно помимо простой рассылки данных между всеми клиентами, с ними(данными) еще выполнить _несколько_ действий. Например: получить и валидировать запрос, записать в бд, отправить уведомление администратору о новом сообщении, сгенерировать страницы с ответом. Цимес в том, что при обычном пути построения приложения все эти действия будут выполнятся последовательно, что неминуемо приводит к потере времени и долгому выполнению одного запроса- помните пример про 100 пользователей? т.е. каждую лишнюю миллисекунду надо умножить на количество запросов. А теперь представьте, что еще эти описанные действия будут выполняться дольше, чем период, за который приходит новый запрос данных(при технологии пулинга). Страшно?

Чтобы избежать этого, требуемые действия выполняют асинхронно(кроме тех, для которых входные данные - результат работы предыдущей части, например: Валидация данных - вывод пользователю ответа).
И для синхронизации этих асинхронных процессов служат очереди сообщений.
Как это работает? Сервер получает запрос от пользователя и выполняет только необходимые для формирования ответа операции(валидация\генерация страницы ответа), а все остальные задачи передает серверу сообщений, который управляет очередью. Обработчики очереди постоянно проверяют наличие новых сообщений и, если таковые найдены, они принимают сообщения, обрабатывают их и удаляют из очереди (или помечают как обработанные, или перемещают в другую очередь - в общем, что-то делают).

Для реализации очередей есть ряд готовых программных решений: MOS, ActiveMQ, RabbitMQ,MemcasheQ,Spread.. Много их. Кому интересны детали - загуглит.
Теперь собственно перейдем к способам реализации Comet сервера.
Комет сервер - это ПО, устанавливаемое на сервер, которое и занимается получением\обработкой\рассылкой запросов. Опять же, выбор серверов достаточно большой, самые известные(во всяком случае мне) ниже.
Можно использовать и всем нам привычный PHP (установив PHPDaemon), но это самый фиговый вариант. На нем останавливаться не будем.
APE.
Включает в себя COMET сервер и Javascript Framework. Быстр, прост, удобен. Примечателен тем, что его использует большой и очень посещаемый портал http://www.gay.eu/ =)
Dklab_Realplexor
Проект от Дмитрия котерова - создателя Денвера, соц-сетей рутвит и мой круг. Последние два ксати его и юзают. Котеров утверждает, что эта тулза держит больще 100тыс соединений одновременно. Проверить мне, как вы понимаете, не доводилось. Плюс - то, что автор позаботился о простых смертных и есть сразу готовое API для PHP и JS, когда сам сервер написан на Perl.
Из минусов - когда я последний раз сталкивался тулза поддерживала только Long-pooling. Как сейчас обстоят дела - не знаю, и не хочу проверять.
Cometd
Вроде бы один из лучших на сегодняшний день. API для кучи языков, поддерживает все что можно, активно развивается. От себя ничего сказать не могу - не пользовался.
node.js
А вот на этом я хочу остановиться подробнее.
Цитата из википедии
| Цитата |
| Node.js — событийно-ориентированный I/O фреймворк на JavaScript движке V8. Предназначен для создания масштабируемых сетевых приложений, таких как веб-сервер. Node.js по целям использования сходен с фреймворками Twisted на языке Python и EventMachine на Ruby. В отличие от большинства программ JavaScript, этот фреймворк исполняется не в браузере клиента, а на стороне сервера. |
Вобщем, эта тулза позволяет выполнять ява-скрипт на стороне сервера. Акивно развивается, и очень скоро наверняка сможет конкурировать в плане возможностей с тем же PHP.
Но в этом списке он не поэтому.
Далее цитата с сайта nodejs.ru
| Цитата |
| Node также — типичный пример системы, ориентированной на события, архитектура которой построена не вокруг тредов или данных, но вокруг событий: сообщений от других приложений или пользовательского ввода. Вкратце, Node не ждёт пока завершится одна задача чтобы перейти к следующей. Если она запрашивает информацию из базы данных, она может взяться за следующую задачу пока база данных не ответила. Если традиционные многопоточные системы рассчитаны на большую нагрузку на CPU, системы построенные на модели событий ориентированы на приложения с большим количеством ввода-вывода. Когда пользователь подключается к серверу по сети, цикл событий в Node не выделяет ему огромный кусок памяти для всего что может понадобиться. Он выделяет небольшой кусочек - объект, идентифицирующий соединение - и выделяет дополнительную память по мере необходимости. |
Что делает ноду идеальным средством для написания Comet-сервера, который реализуется на ней(нем?) легко и не принужденно, но это в следующей части статьи.
Вот такая вот статейка. Если нравится и хотите продолжение - плюсейте карму, тогда сделаю вторую часть, в которой мы напишем на node.js streaming\long-pooling чат, или вообще что-нибудь. Ваши идеи приветствуются.
При подготовке исопльзованы это: http://sontan.name/blog/view/~real-time-web-and-comet
и это: http://highload.com.ua/index.php/2009/05/1...87%D0%B5%D0%BC/
Надеюсь, за позаимствованные картинки не накажут. Будет круто если кто-то нарисует свои, пхпфорумовские. Я не в состоянии
Релиз by ЛжеЕксперты Group
Cпасибо кто прочитал целиком.
_____________
"Нужно быть готовым прислушиваться к тем, кто может тебя чему-нибудь научить. Иначе ты никогда не вырастешь."
Откровенно я никому ниразу не нагрубил. А дать подзатыльник зарвавшемуся юнцу, так это и ему на пользу, и мне в удовольствие. © AllesKlar
Здесь расположена полная версия этой страницы.