body {
background-image:url(/images/bg.gif);
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Б</title>
<link href="style.css" rel="stylesheet" type="text/css">
<meta name="description" content="<?php echo "Б" ?>">
<meta name="keywords" content="<?php echo "Б" ?>">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<table width="1000" border="1" align="center" class="main_border">
<tr>
<td><?php include './top_img.tpl'; ?></td>
</tr>
<tr>
<td><p align="right"><a href="register.php">[Авторизация]</a>[Регистрация]</p></td>
</tr>
<tr>
<td><table width="1000" border="0">
<tr>
<td width="220"> </td>
<td width="560"><p>
<?php include './news.php'; ?>
</p></td>
<td width="220" align="left" valign="top"><?php include './cal.js';?></td>
</tr>
</table></td>
</tr>
<tr>
<td><?php include './footer.tpl'; ?></td>
</tr>
</table>
</body>
</html>
Почему фон не ставиться?:( конечно изображение не стандартное для фона "602х2000" :lol: но все же почему не получается поставить фон, в редакторе (дреамривер) фот отображается, а в браузере нет <_<
Спустя 11 минут, 45 секунд (5.04.2011 - 23:16) Krevedko написал(а):
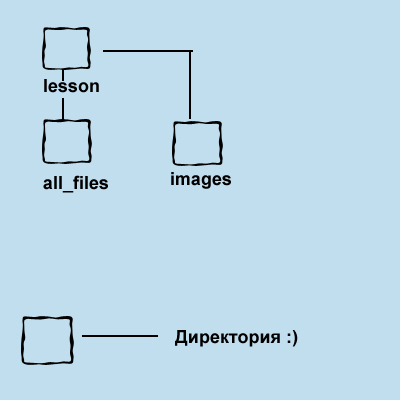
структуру папок покажи. возможно путь неверный
может надо
background-image:url(./images/bg.gif);
может надо
background-image:url(./images/bg.gif);
Спустя 9 минут, 30 секунд (5.04.2011 - 23:26) Не гость написал(а):

Самая примитивная
Спустя 8 минут, 27 секунд (5.04.2011 - 23:34) Krevedko написал(а):
я в этой примитивной схеме ничего не понял 
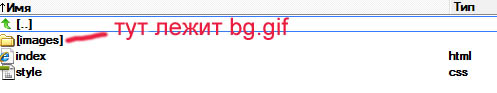
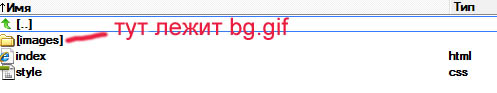
вообщем судя по коду у тебя все лежит в таком виде ?

ну и допиши на всякий
background-image:url(/images/bg.gif); background-repeat:no-repeat;
если конечно не нужно повторений картинки
вообщем судя по коду у тебя все лежит в таком виде ?

ну и допиши на всякий
background-image:url(/images/bg.gif); background-repeat:no-repeat;
если конечно не нужно повторений картинки
Спустя 2 минуты, 35 секунд (5.04.2011 - 23:37) Не гость написал(а):
Да именно в таком 
Да я рад бы, но фон вообще не выводиться.
Да я рад бы, но фон вообще не выводиться.
Спустя 1 минута, 27 секунд (5.04.2011 - 23:38) Krevedko написал(а):
а стили работают ?
или у тебя в стилях только вывод фона ?
зы и все-таки лучше бекграунд выводить не для боди, а для дива внутри боди
или у тебя в стилях только вывод фона ?
зы и все-таки лучше бекграунд выводить не для боди, а для дива внутри боди
Спустя 2 минуты, 29 секунд (5.04.2011 - 23:41) Не гость написал(а):
Да, стили работают.
А это как?
А это как?
Спустя 2 минуты, 16 секунд (5.04.2011 - 23:43) Krevedko написал(а):
<body>
<div id="layer">
..........
</div>
</body>
css
#layer { min-width:602px; min-height:2000px; background-image:url(/images/bg.gif); background-repeat:no-repeat; }
что-то типа такого..
и вообще можешь для боди вывести бордер. хоть посмотришь работает ли и если работает, то дело в пути однозначно
<div id="layer">
..........
</div>
</body>
css
#layer { min-width:602px; min-height:2000px; background-image:url(/images/bg.gif); background-repeat:no-repeat; }
что-то типа такого..
и вообще можешь для боди вывести бордер. хоть посмотришь работает ли и если работает, то дело в пути однозначно
Спустя 10 минут, 10 секунд (5.04.2011 - 23:53) Не гость написал(а):
Хм..теперь в редакторе картинка просто залезла внутрь <table></table>
И все так же её видно только в редакторе
И все так же её видно только в редакторе
Спустя 12 минут, 28 секунд (6.04.2011 - 00:06) Krevedko написал(а):
таблица случайно не закрывает фон ? ты таблицу не заливал фоном никаким ?
Спустя 19 минут, 36 секунд (6.04.2011 - 00:25) Не гость написал(а):
Да нет, как было белым-бело так и осталось, разве только
main_border {обвел и все
border/*толщтна рамки*/:1px solid/*== сплошная*/ #000000/*Это цвет, в данном случаи черный*/;
}
Спустя 11 минут, 24 секунды (6.04.2011 - 00:37) inpost написал(а):
Не гость
Кинь линк на сайт, + напиши нормально структуру от корня + от css файла.
Кинь линк на сайт, + напиши нормально структуру от корня + от css файла.
Спустя 8 часов, 2 минуты, 34 секунды (6.04.2011 - 08:39) XCross написал(а):
думаю, что нужно вот так писать:
body {
background-image: url('images/bg.gif') no-repeat;
}Спустя 50 минут, 44 секунды (6.04.2011 - 09:30) inpost написал(а):
background-image: url('images/bg.gif');
background-repeat: no-repeat;
background-repeat: no-repeat;
Спустя 6 минут, 4 секунды (6.04.2011 - 09:36) XCross написал(а):
одно и тоже 
Спустя 24 минуты, 18 секунд (6.04.2011 - 10:00) inpost написал(а):
kmaks
Ты хотел сказать: правильно и не правильно? Перечисление идёт, если пишешь: background: , если background-image - то только картинку
Ты хотел сказать: правильно и не правильно? Перечисление идёт, если пишешь: background: , если background-image - то только картинку
Спустя 8 минут, 3 секунды (6.04.2011 - 10:08) nikita3334 написал(а):
Не гость
попробуй ширину уменьшить:
хотя это вряд ли что-то даст
попробуй ширину уменьшить:
width="1000"
хотя это вряд ли что-то даст
Спустя 1 минута, 8 секунд (6.04.2011 - 10:09) nikita3334 написал(а):
inpost
ну лучше вообще писать:
ну лучше вообще писать:
background:('img's url') no-repeat;экономит место =)
Спустя 15 минут, 19 секунд (6.04.2011 - 10:25) inpost написал(а):
nikita3334
Я это и сказал, что перечисление в ряд идёт Но оно немного багнутое, поэтому советую все отдельно писать
Но оно немного багнутое, поэтому советую все отдельно писать 
Я это и сказал, что перечисление в ряд идёт
Спустя 5 часов, 54 минуты, 2 секунды (6.04.2011 - 16:19) Krevedko написал(а):
полюбому бред какой-нибудь окажется  например отключенные картинки в браузере ))
например отключенные картинки в браузере ))
Спустя 34 минуты, 2 секунды (6.04.2011 - 16:53) Игорь_Vasinsky написал(а):
да если путь правильный то должно работать:
или
background: url("image/bg.gif") repeat: no-repeat;
или
background-image: url("image/bg.gif"); repeat: no-repeat;