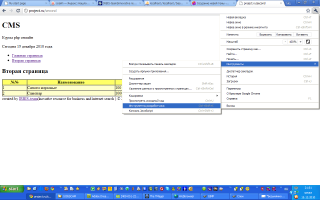
Итак открываем страничку, которую мы хотим исследовать в браузере и идем в меню (кнопка с гаечным ключом). Там в пункте "Инструменты" есть подпункт "Инструменты разработчика", при нажатии которого текущая страница разделяется горизонтально пополам. И происходит волшебство!...
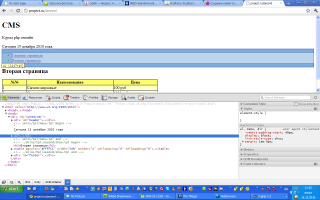
В нижней части отображается код в виде вложенной и очень наглядной иерархии элементов, причем каждый уровень можно свернуть/развернуть, а при наведении на тег, область в верхней части, где этот тег находится, подсвечивается. Если использовать кнопку с лупой, то можно проделать и обратное: щелкнув по элементу на странице найти его определение в коде. Можно также видеть runtime стиль любого элемента и некоторые другие свойства элементов в панели справа. См картинку ниже (здесь и далее - щелчок для увеличения).


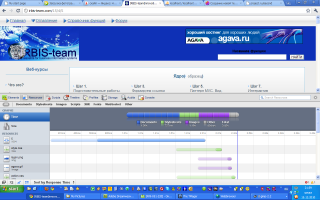
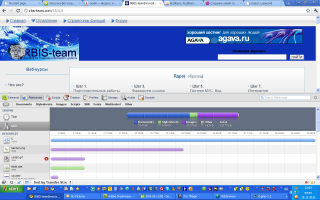
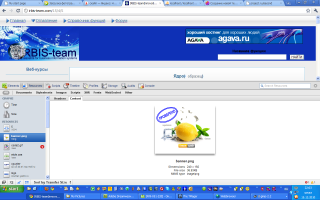
На следующей картинке представлен другой раздел этого инструмента: Ресурсы (предыдущий назывался "Элементы"). Тут можно посмотреть диаграмму-эстафету времени загрузки различных ресурсов страницы (картинки, скрипты, таблицы стилей и прочее) и диаграмму их размеров. Причем элементы диаграмм становятся информативнее при наведении на них курсором мыши.


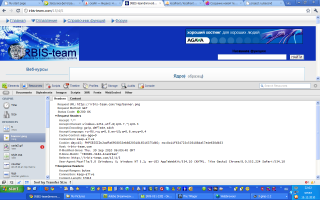
Также можно посмотреть каждый ресурс детально: его хидеры и содержимое



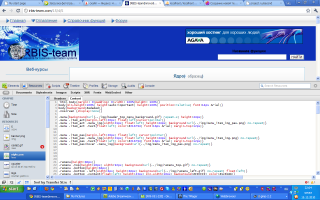
Также есть средства отладки скриптов, на соответствующей закладке, средство отслеживания событий во времени и прочее. Некоторое представление можно получить по следующим картинкам:
http://mttm.ucoz.ru/images/ChromeAdvance/Pic8.png
http://mttm.ucoz.ru/images/ChromeAdvance/Pic9.png
http://mttm.ucoz.ru/images/ChromeAdvance/PicA.png
http://mttm.ucoz.ru/images/ChromeAdvance/PicB.png
http://mttm.ucoz.ru/images/ChromeAdvance/PicC.png
Спустя 22 минуты, 9 секунд (15.12.2010 - 22:33) DiamondeX написал(а):
Кстати, забыл сказать: если в любом месте загруженной страницы вызвать контекстное меню (правой кнопкой мыши), и выбрать пункт "Просмотр кода элемента", то произойдет такое же волшебство, только в коде уже будет выбран тот элемент, на котором вы меню вызвали.
И еще: из контекстного меню уже в нижней половине в самом коде, можно производить манипуляции с самим элементом: добавлять атрибуты, изменять, копировать, удалять сам элемент, устанавливать точки останова )).
И еще: из контекстного меню уже в нижней половине в самом коде, можно производить манипуляции с самим элементом: добавлять атрибуты, изменять, копировать, удалять сам элемент, устанавливать точки останова )).
Спустя 36 минут, 29 секунд (15.12.2010 - 23:10) silius написал(а):
абсолютно всеми этими возможностями обладают и opera и mozila, незнаю почему, не вдохновляет меня хром, возможно название какое то холодное и отталкивающее
Спустя 10 часов, 21 минута, 55 секунд (16.12.2010 - 09:32) Basili4 написал(а):
мне лично хром не нравиться из его не способности хранить пароли для поддоменов а так хорош.