как это сделать?
и возможно ли?
Спустя 2 минуты, 40 секунд (20.11.2010 - 14:48) DySprozin написал(а):
BorodinKO
z-index тебе поможет (;
z-index тебе поможет (;
Спустя 3 секунды (20.11.2010 - 14:48) inpost написал(а):
<div class="first"><div class="second"></div></div>
В стилях каждому указываешь background.
Либо:
<div class="bg"><img></div> - тут указываешь background первому, а второй сверху как обычный рисунок.
Либо верхний <div> делаешь через position="absolute", и тогда лепишь над старым. Теперь не надо указывать background, а можно просто прилепить 2 фотографии, по одной в каждом диве. Благодаря z-index можно выставить рисунки выше и ниже.
Второй вариант проще, но если 3 слоя, то лучше сразу через первый вариант делать
В стилях каждому указываешь background.
Либо:
<div class="bg"><img></div> - тут указываешь background первому, а второй сверху как обычный рисунок.
Либо верхний <div> делаешь через position="absolute", и тогда лепишь над старым. Теперь не надо указывать background, а можно просто прилепить 2 фотографии, по одной в каждом диве. Благодаря z-index можно выставить рисунки выше и ниже.
Второй вариант проще, но если 3 слоя, то лучше сразу через первый вариант делать
Спустя 3 минуты, 6 секунд (20.11.2010 - 14:51) DySprozin написал(а):
;;но если 3 слоя, то лучше сразу через первый вариант делать
почему? через z-index хоть 3, хоть 33 слоя можно наложить (;
через z-index хоть 3, хоть 33 слоя можно наложить (;
почему?
Спустя 36 минут, 44 секунды (20.11.2010 - 15:27) inpost написал(а):
DySprozin
Позиционирование, центровка, разные разрешения экрана... просто гемороя будет больше...
А с другой стороны, я ведь не гуру, так что тоже могу ошибаться. Каждый выбирает для себя тот способ, который легче, мне на данный момент кажется, что лучше не использовать абсолют без надобности.
Позиционирование, центровка, разные разрешения экрана... просто гемороя будет больше...
А с другой стороны, я ведь не гуру, так что тоже могу ошибаться. Каждый выбирает для себя тот способ, который легче, мне на данный момент кажется, что лучше не использовать абсолют без надобности.
Спустя 24 секунды (20.11.2010 - 15:28) BorodinKO написал(а):
я делал по первому способу ...
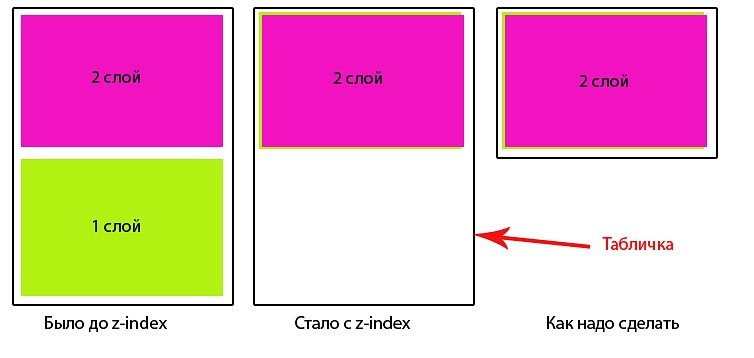
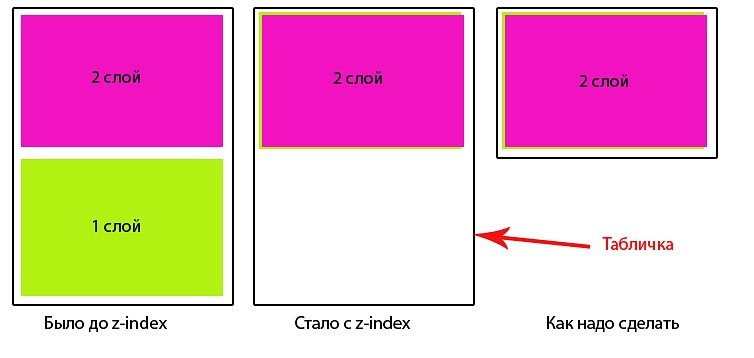
у меня 2 картинки (цветные прямоугольники) они должны быть в рамке ...

тоесть мне надо сделать так что бы таблица не расширялась
у меня 2 картинки (цветные прямоугольники) они должны быть в рамке ...

тоесть мне надо сделать так что бы таблица не расширялась
Спустя 2 минуты, 8 секунд (20.11.2010 - 15:30) BorodinKO написал(а):
DySprozin
можно сказать я и твой способ использую так как у меня таблица тоже залита картинкой ...
можно сказать я и твой способ использую так как у меня таблица тоже залита картинкой ...
Спустя 2 минуты, 3 секунды (20.11.2010 - 15:32) DySprozin написал(а):
BorodinKO
код в студию (;
код в студию (;
Спустя 8 минут, 35 секунд (20.11.2010 - 15:41) BorodinKO написал(а):
<style type="text/css">
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer2, #layer4 {
top: -367px; /* Сдвигаем текст вверх */
left: 0px; /* Сдвигаем текст вправо */
}
#layer1 { z-index: 1; }
#layer2 { z-index: 2; }
</style>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<div id="layer1"><img src="1.png" alt="" width="292" height="367" /></div>
<div id="layer2"><img src="2.png" alt="" width="292" height="367" /></div>
</td>
</tr>
<tr>
<td>Текст</td>
</tr>
</table>
Спустя 1 минута, 51 секунда (20.11.2010 - 15:42) inpost написал(а):
где pos:absolute?
+
top: -367px; - этого делать не надо! Слой должен быть отдельным и позиционировать от угла <div> relative!
top=500;left=200; и т.д.
+
top: -367px; - этого делать не надо! Слой должен быть отдельным и позиционировать от угла <div> relative!
top=500;left=200; и т.д.
Спустя 17 минут, 33 секунды (20.11.2010 - 16:00) BorodinKO написал(а):
все равно бред получается ..., таблица искажается ....
можешь исправить код так что бы работало ... ?
можешь исправить код так что бы работало ... ?
Спустя 9 минут, 7 секунд (20.11.2010 - 16:09) inpost написал(а):
Я тебе показывал как делать через дивы, укажи высоту и ширину обоих.
<div style="height:500px; bgcolor"><div style="height:400px; bgcolor; padding-left:3px;padding-top:3px">, код не верный, но смысл должен показать! Замени на правильные имена и данные - получишь результат!
<div style="height:500px; bgcolor"><div style="height:400px; bgcolor; padding-left:3px;padding-top:3px">, код не верный, но смысл должен показать! Замени на правильные имена и данные - получишь результат!